Introduction
We can now use custom font in Salesforce lightning component by static resource. This is helpful to design the page or lightning app with custom font to give better feel to the user.
Custom font in Static Resource
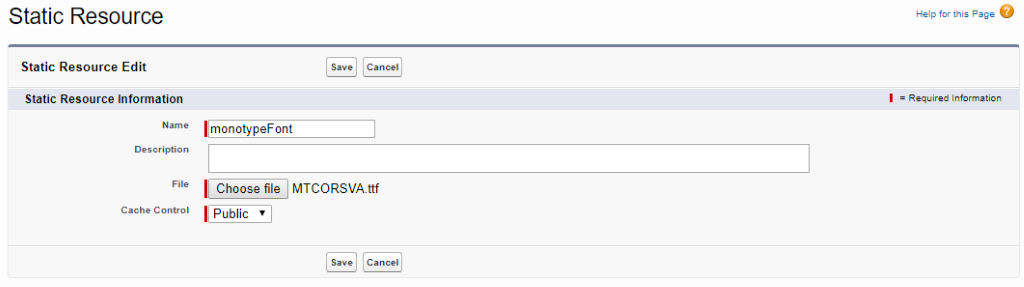
Download any custom font from web resources and then upload the custom font as a zip file or single .ttf file in static resource. Select “Public” in cache control drop down list.

Use Custom Font in Lightning Component
After uploading custom font in static resource, now we can use it in Lightning Component. Use CSS3 @font-face property for using custom font in Lightning App.
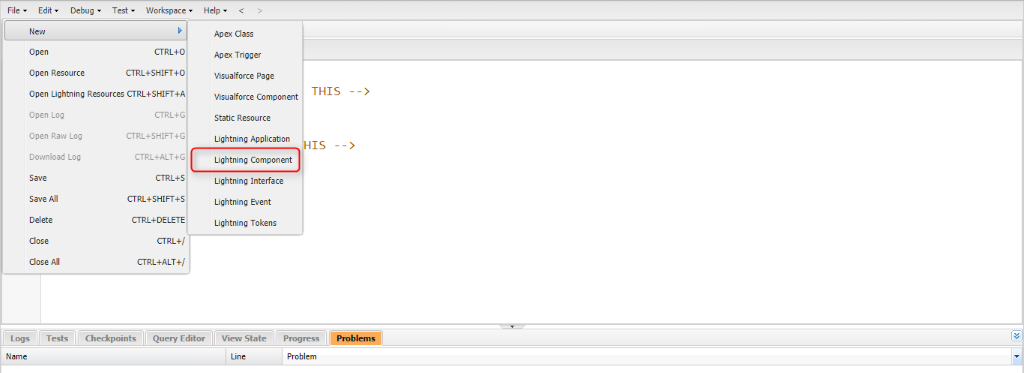
Using developer console, go to
File -> new -> Lightning Component

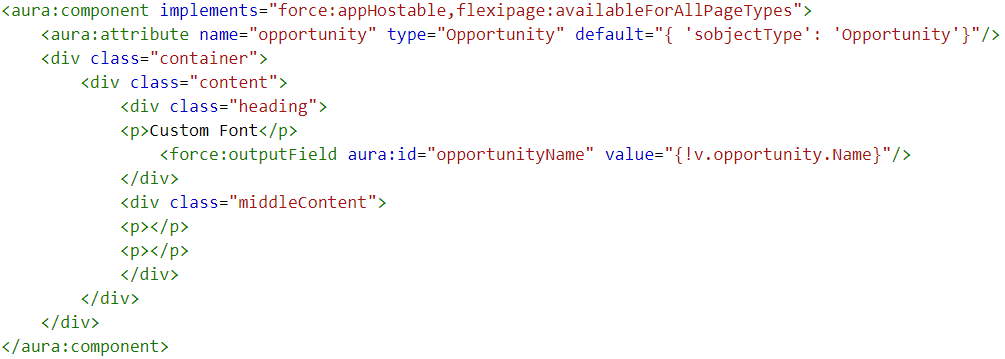
customFont.cmp

Click Style tab and add the CSS
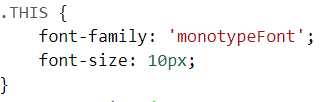
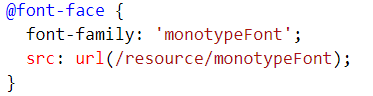
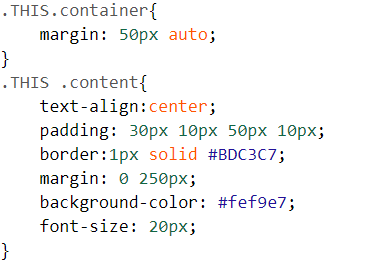
customFont.css



Give the name of the font in font-family to reference the custom font.
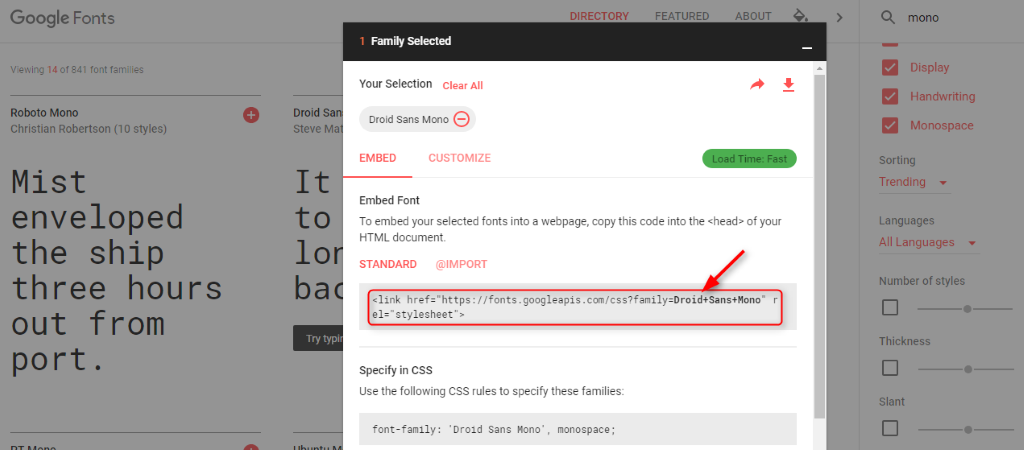
Src: We can either download and add reference from the static resource or can get the font-face CSS from the google font and paste it in the component style.

Redirect to the google font link, copy and paste the font-face code in style.
Custom Font Lightning Component in Page/App
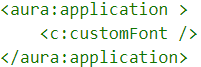
Go to File -> New -> Lightning Application and add the component tag as

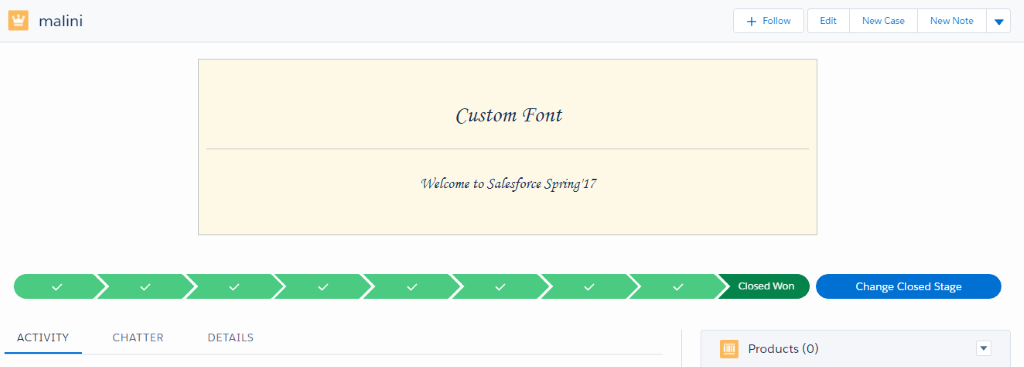
Or component can be included in the record page.

Web References
https://salesforce.stackexchange.com/questions/177647/include-custom-font-in-lightning-components



