AngularJS is extensively used for developing mobile and web solutions. AngularJS can considerably reduce the development time and improve the page UI at the same time.
Let us see how the angular works in html. Before starting with below example, we need to include the angular.min.js it can be accessed from here .
JS Code:
var angularApp = angular.module(' MyApp',[]);
angularApp .controller(ControllerName, ['$scope', function($scope) {
$scope. firstName =”name”In the first line, we need to create module with app name (like ‘Myapp’). The second line is to create a controller with a name along with scope variables.
Scope object is used to bind the controller and view.
HTML Code:
<div ng-app="MyApp">
<div ng-controller=”ControllerName">
<p>Name: <input type="text" ng-model="firstName"></p>
<p>You wrote: {{ firstName }}</p>
</div></div>Here, in the HTML code, need to mention app name in ng-app attributes.
- ng-app – initializes an AngularJS application.
- ng-controller – It defines a controller and control the data of AngularJS applications
- ng-model – binds the value of HTML controls to application data( {{ }} – double curly braces are used to bind the data from controller).
- ng-repeat – Instantiate an element once per item from a collection.
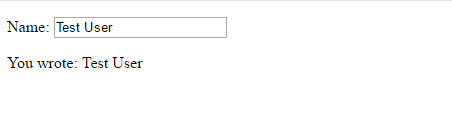
Output:

Importance of Angular JS:
- Real-time Data Binding
AngularJS has an inbuilt two-way data binding feature and it is useful for Salesforce development to process real time data based on user inputs
1. Dependency Injections
AngularJS provides a supreme Dependency Injection mechanism. It provides core components which can be injected into each other as dependencies.
2. User Experience:
It provides great UI experience for the end user for both desktop and mobile view because of bootstrap
3. Deep Linking:
Deep linking allows you to refer to specific module or section of a web-page and pass on the URL to others that point directly to the section.
Let us see an example of Angular JS implementation in Visual force page:

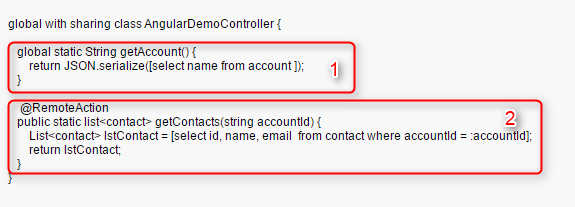
In the controller, we have two methods.
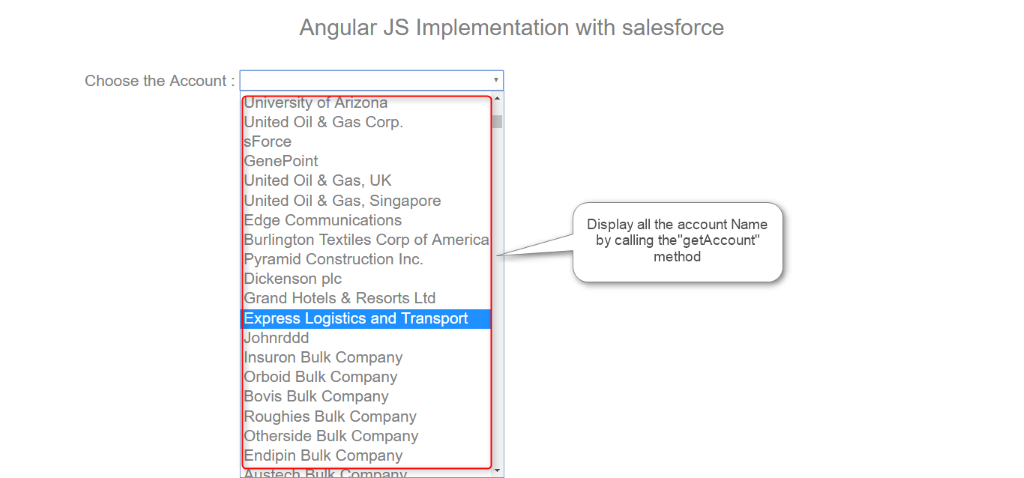
- getAccount: This method is to get the all the accounts name in the org.
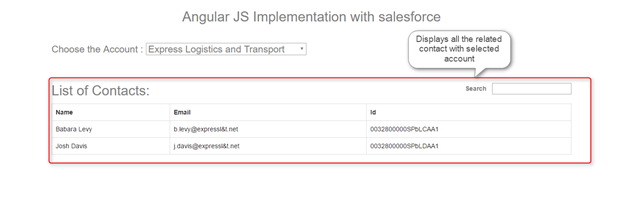
- getContacts: It is a Remote method, which is called from Visualforce page along with selected account id and it returns the related contacts of that account.
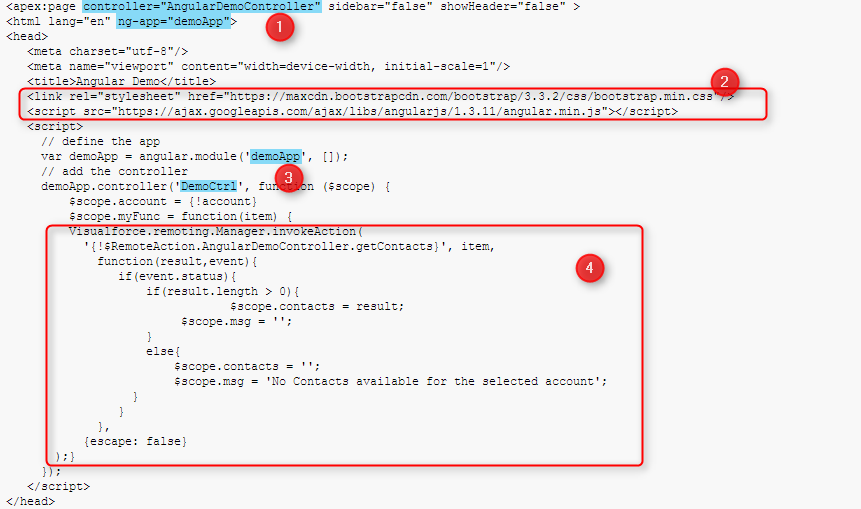
In the visualforce Page – Script:

The highlighted areas need to focus more
- Apex controller and angular app – Need to specify the controller and app name
- Include the AngularJS and bootstrap css file
- Under script tag, develop an app and controller (angular controller)
- After selecting the account, call the remote function to get all the related contacts.
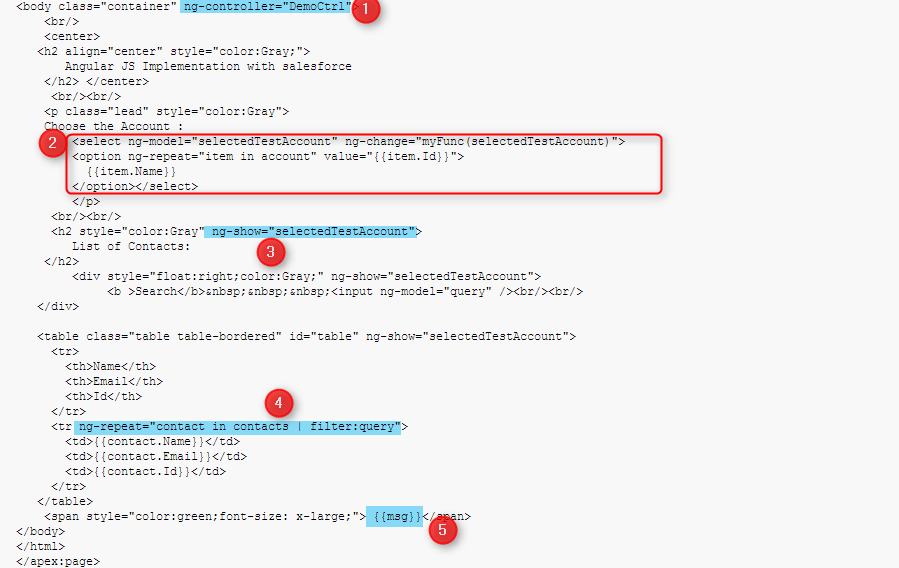
In the visualforce Page – Script:

- ng-controller – Need to specify the angular controller.
- Bind the account into dropdown list
- ng- model has the selected dropdown list value
- ng-change is to call the ’myFunc’ method in the script to call the remote function in the controller.
- ng-repeat used to iterate the collection of items
- ng-show is used to show or hide the specified HTML element based on the expression mentioned to the ngShow attribute
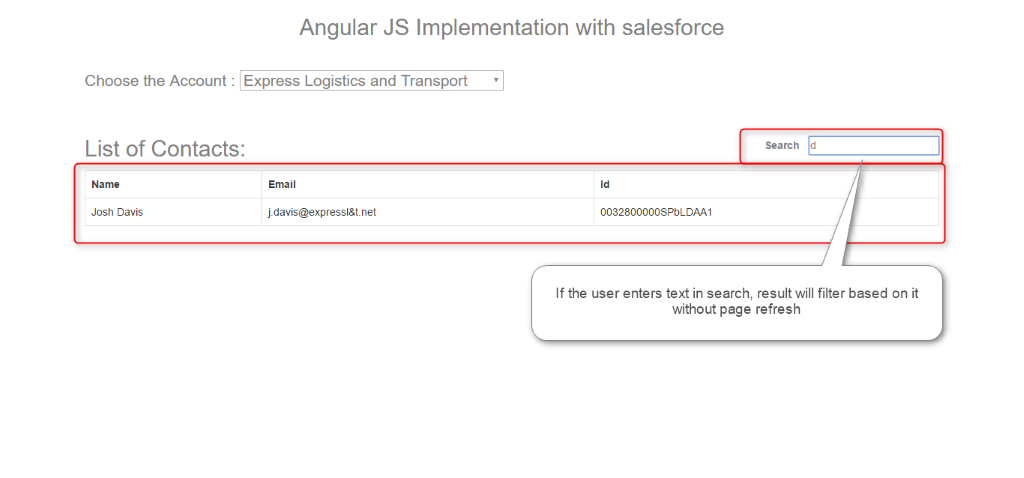
- ng-repeat used to iterate the collection of items and along with filter option is used to filter the search without refreshing the page
- {{ msg}} will display the message when there is no related contact for the selected account.
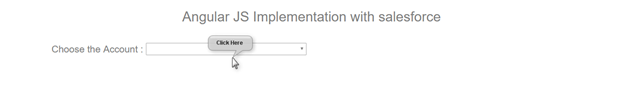
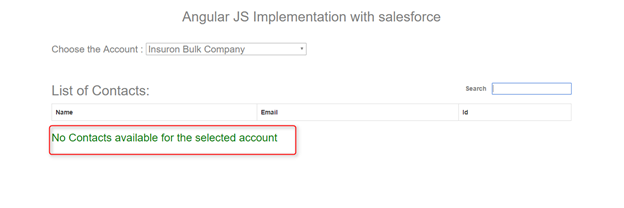
Output:
Step 1: Run the visualforce page

Step 2: Select any account from the dropdown list

Step 3: Now the related contacts are displayed.

Step 4: Using the search option, we can do filter from the list of data without page refresh

Step 5: If the account has no related contact, then a custom message will display like below.

Pros:
- Two ways Data Binding.
- It supports SPA (Single Page Application).
- MVC (Model View Controller) pattern supported.
- Less code
Cons:
- It has a few limitations when we handle huge amount of data.
Conclusion:
Using Angular JS in Salesforce, we can develop scalable and structured applications with good response times. Some of the attributes like ng-keyup will trigger events automatically based on input given by the user and ng-repeat & filter options will make applications more responsive.
References:



