Salesforce Lightning Components:
Lightning component provides a client-side framework to design mobile apps, and you can easily develop new apps for mobile devices running in the Salesforce1. Lightning component framework is built on the Aura framework, and by using the Aura framework you can build web apps hosted on your own server. This framework includes a set of built-in components, and you can assemble and configure these components to build new components in an app. These components are rendered to produce HTML DOM elements on the browser
Cricket Score app in Lightning:
In this article, I have documented the steps for creating Simple Cricket Score app using Lightning Component, and got real-time data from the cricinfo.com server. In addition, I have used XML and JSON for parsing the data from the server. By using this lightning component, we can use this app on any types of devices such as mobile, tablet and PC. This app will show the score for each and every ball along with all the data about the currently running matches.
1. Create Named Credentials:
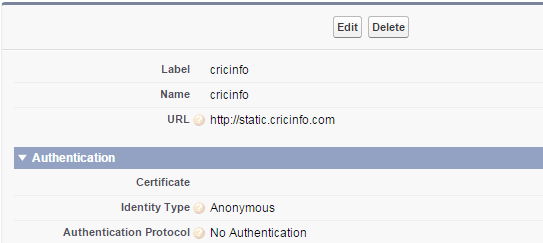
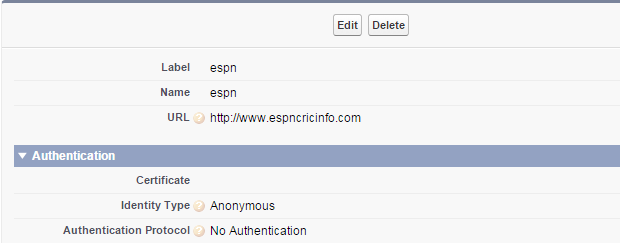
Create two named credentials for making callout to the server. Under the Build section, navigate to Security Controls Named Credentials. Click New Named Credential button and enter the values as shown in the image below.
(i). Named Credential 1 (Cricinfo)

(ii) Named Credential 2 (espn)

2. Create a Wrapper Class for deserialization (CricketScoreWrapper)
Copy and paste the Wrapper class from my GitHub repository
(https://raw.githubusercontent.com/parthiban019
/samplejson/master/CricketScoreWrapper)
3. Create another Wrapper class for Display purpose (DisplayWrapperClass)
public class DisplayWrapperClass{
@AuraEnabled
public String matchDescription{get;set;}
@AuraEnabled
public String matchOfficials{get;set;}
@AuraEnabled
public String matchStatus{get;set;}
@AuraEnabled
public String playingTeams{get;set;}
@AuraEnabled
public String currentSummary{get;set;}
@AuraEnabled
public String seriesName{get;set;}
@AuraEnabled
public String matchType{get;set;}
@AuraEnabled
public String hostCountry{get;set;}
@AuraEnabled
public String teamAPlayers{get;set;}
@AuraEnabled
public String teamBPlayers{get;set;}
@AuraEnabled
public String teamAName{get;set;}
@AuraEnabled
public String teamBName{get;set;}
@AuraEnabled
public String matchScore{get;set;}
@AuraEnabled
public String matchTimings{get;set;}
@AuraEnabled
public String team1Image{get;set;}
@AuraEnabled
public String team2Image{get;set;}
@AuraEnabled
public String striker1Image{get;set;}
@AuraEnabled
public String striker1Name{get;set;}
@AuraEnabled
public String striker1handstyle{get;set;}
@AuraEnabled
public String striker1position{get;set;}
@AuraEnabled
public String striker1ballfaced{get;set;}
@AuraEnabled
public String striker1runs{get;set;}
@AuraEnabled
public String striker2Image{get;set;}
@AuraEnabled
public String striker2Name{get;set;}
@AuraEnabled
public String striker2handstyle{get;set;}
@AuraEnabled
public String striker2position{get;set;}
@AuraEnabled
public String striker2ballfaced{get;set;}
@AuraEnabled
public String striker2runs{get;set;}
@AuraEnabled
public String bowlerImage{get;set;}
@AuraEnabled
public String bowlerName{get;set;}
@AuraEnabled
public String bowlerMaiden{get;set;}
@AuraEnabled
public String bowlerhandstyle{get;set;}
@AuraEnabled
public String bowlerOvers{get;set;}
@AuraEnabled
public String bowlerConceeded{get;set;}
@AuraEnabled
public String bowlerpace{get;set;}
@AuraEnabled
public String bowlerWickets{get;set;}
@AuraEnabled
public Integer showImages{get;set;}
}5. Create a Server-Side Controller for the Lightning component (CricketScoreController)
public class CricketScoreController{
public static list <CricketScoreWrapper.xmlData> cricketWrapperList =new list <CricketScoreWrapper.xmlData>();
@AuraEnabled
public static String getXmlData(){
http h = new Http();
HttpRequest req = new HttpRequest();
req.setEndpoint('callout:cricinfo/rss/
livescores.xml');
req.setMethod('GET');
HttpResponse res = h.send(req);
return res.getBody();
}
@AuraEnabled
public static List<CricketScoreWrapper.xmlData> Cricketmatchdata(){
String xmlValue = getXmlData();
Dom.Document doc = new Dom.Document();
doc.load(xmlValue);
for(dom.XmlNode xmlNode : doc.getRootElement().
getChildElement('channel',null).
getchildElements()){
if(xmlNode.getname() == 'item'){
CricketScoreWrapper.xmlData cw =new CricketScoreWrapper.xmlData();
cw.matchScore = xmlNode.getChildElements()[0].getText().replaceAll('[*&0-9/]','');
cw.matchId = xmlNode.getChildElements()[3].getText() != null ? xmlNode.getChildElements()[3].getText().split('.html')[0].split('match/')[1] : null;
cw.matchLink = xmlNode.getChildElements()[3].getText();
cricketWrapperList.add(cw);
}
}
return cricketWrapperList;
}
@AuraEnabled
public static list<displayWrapperClass> CricketScore(String matchScore){
String matchID;
for(CricketScoreWrapper.xmlData xml:Cricketmatchdata()){
if(matchScore.equalsIgnoreCase
(xml.matchScore)){
matchID = xml.matchId;
break;
}
}
http h = new Http();
HttpRequest req = new HttpRequest();
req.setEndpoint('callout:espn/ci/engine/
match/'+matchID+'.json');
req.setMethod('GET');
HttpResponse res = h.send(req);
return CricketHelper.buildDisplayWrapper
(matchScore,(CricketScoreWrapper)json.deserialize
(res.getBody(),CricketScoreWrapper.class));
}
}6. Create a Helper Class for the Server-Side Controller (CricketHelper)
public class CricketHelper{
public static list<displayWrapperClass> buildDisplayWrapper(String matchScore,CricketScoreWrapper CricWrap){
list<displayWrapperClass> dwcList =new list<displayWrapperClass>();
displayWrapperClass dwc = new displayWrapperClass();
dwc.matchScore= matchScore;
if(CricWrap != null && CricWrap.description != null){
dwc.matchDescription = CricWrap.description;
}
if(CricWrap != null && CricWrap.match != null && CricWrap.match.ground_name != null && CricWrap.match.country_name != null && CricWrap.match.town_name != null && CricWrap.match.floodlit_name != null){
dwc.hostCountry = CricWrap.match.ground_name+' - '+CricWrap.match.town_name+' / '+CricWrap.match.country_name+' ( '+CricWrap.match.floodlit_name+' )';
}
if(CricWrap != null && CricWrap.match != null && CricWrap.match.hours_string!= null){
dwc.matchTimings = CricWrap.match.hours_string;
}
if(CricWrap != null && CricWrap.series!= null && CricWrap.series!= null && CricWrap.series.size() > 0 && CricWrap.series[0].series_name!= null){
dwc.seriesName = CricWrap.series[0].series_name;
}
if(CricWrap != null && CricWrap.official != null && CricWrap.official.size() > 0){
for(CricketScoreWrapper.official off:CricWrap.official){
if(dwc.matchOfficials == null){
dwc.matchOfficials = off.known_as+' ( '+off.player_type_name+' )';
}
else {
dwc.matchOfficials += ', '+off.known_as+' ( '+off.player_type_name+' )';
}
}
}
if(CricWrap != null && CricWrap.team != null && CricWrap.team.size() > 0 && CricWrap.team[0] != null){
dwc.teamAName = CricWrap.team[0].team_name;
dwc.teamBName = CricWrap.team[1].team_name;
if(CricWrap.team[0].logo_image_path != null && CricWrap.team[0].
logo_image_path != '')
dwc.team1Image ='http://p.imgci.com'+CricWrap.team[0].
logo_image_path;
if(CricWrap.team[1].logo_image_path != null && CricWrap.team[1].logo_image_path != '')
dwc.team2Image ='http://p.imgci.com'+CricWrap.team[1].logo_image_path;
}
if(CricWrap.team[0].player != null && CricWrap.team[0].player.size() > 0&& CricWrap.team[1].player != null && CricWrap.team[1].player.size() > 0){
for(CricketScoreWrapper.player team:CricWrap.team[0].player){
if(dwc.teamAPlayers == null){
if(team.captain == '1')
dwc.teamAPlayers = team.known_as+'(c)';
if(team.keeper == '1')
dwc.teamAPlayers = team.known_as+'(wk)';
dwc.teamaPlayers =team.known_as;
}
else {
if(team.captain == '1')
dwc.teamAPlayers += ','+team.known_as+'(c)';
if(team.keeper == '1')
dwc.teamAPlayers += ','+team.known_as+'(wk)';
dwc.teamAPlayers +=', '+team.known_as;
}
}
for(CricketScoreWrapper.player team:CricWrap.team[1].player){
if(dwc.teamBPlayers == null){
if(team.captain == '1')
dwc.teamBPlayers = team.known_as+'(c)';
if(team.keeper == '1')
dwc.teambPlayers = team.known_as+'(wk)';
dwc.teamBPlayers =team.known_as;
}
else {
if(team.captain == '1')
dwc.teamBPlayers += ', '+team.known_as+'(c)';
if(team.keeper == '1')
dwc.teamBPlayers += ', '+team.known_as+'(wk)';
dwc.teamBPlayers +=', '+team.known_as;
}
}
}
if(CricWrap.team[0].squad != null && CricWrap.team[0].squad.size() > 0 && CricWrap.team[1].squad != null && CricWrap.team[1].squad.size() > 0){
dwc.teamAName = CricWrap.team[0].team_name;
dwc.teamBName = CricWrap.team[1].team_name;
for(CricketScoreWrapper.squad team:CricWrap.team[0].squad){
if(dwc.teamAPlayers == null){
if(team.captain == '1')
dwc.teamAPlayers = team.known_as+'(c)';
if(team.keeper == '1')
dwc.teamAPlayers = team.known_as+'(wk)';
dwc.teamaPlayers =team.known_as;
}
else {
if(team.captain == '1')
dwc.teamAPlayers += ', '+team.known_as+'(c)';
if(team.keeper == '1')
dwc.teamAPlayers += ', '+team.known_as+'(wk)';
dwc.teamAPlayers +=', '+team.known_as;
}
}
for(CricketScoreWrapper.squad team:CricWrap.team[1].squad){
if(dwc.teamBPlayers == null){
if(team.captain == '1')
dwc.teamBPlayers = team.known_as+'(c)';
if(team.keeper == '1')
dwc.teambPlayers = team.known_as+'(wk)';
dwc.teamBPlayers =team.known_as;
}
else {
if(team.captain == '1')
dwc.teamBPlayers += ', '+team.known_as+'(c)';
if(team.keeper == '1')
dwc.teamBPlayers += ', '+team.known_as+'(wk)';
dwc.teamBPlayers +=', '+team.known_as;
}
}
}
if(CricWrap != null && CricWrap.live != null && CricWrap.live.status != null){
dwc.matchStatus= CricWrap.live.status;
}
if(CricWrap != null && CricWrap.match != null && CricWrap.match.current_summary != null && CricWrap.match.current_summary != ''){
dwc.currentSummary= CricWrap.match.current_summary;
}
if(CricWrap != null && CricWrap.centre != null && CricWrap.centre.common != null && CricWrap.centre.common.batting != null && CricWrap.centre.common.batting.size() > 0 && CricWrap.centre.common.bowling != null && CricWrap.centre.common.bowling.size() > 0){
Integer loopVar;
dwc.showImages = 1;
for(CricketScoreWrapper.batting bat:CricWrap.centre.common.batting)
{
if(dwc.striker1Image == null && bat.balls_faced != null && bat.hand != null && bat.image_path != null && bat.known_as != null && bat.notout != null && bat.notout == '1' && bat.runs != null ){
dwc.striker1Image = 'http://p.imgci.com'+bat.image_path;
dwc.striker1Name = bat.known_as;
dwc.striker1handstyle = bat.hand;
dwc.striker1position = bat.position;
dwc.striker1ballfaced = bat.balls_faced;
dwc.striker1runs = bat.runs;
loopVar=1;
}
if(loopvar == 1) {loopvar=2;continue;}
if(dwc.striker2Image == null && bat.balls_faced != null && bat.hand != null && bat.image_path != null && bat.known_as != null && bat.notout != null && bat.notout == '1' && bat.runs != null ){
dwc.striker2Image = 'http://p.imgci.com'+bat.image_path;
dwc.striker2Name = bat.known_as;
dwc.striker2handstyle = bat.hand;
dwc.striker2position = bat.position;
dwc.striker2ballfaced = bat.balls_faced;
dwc.striker2runs = bat.runs;
}
}
for(CricketScoreWrapper.bowling bowl:CricWrap.centre.common.bowling)
{
if(bowl.conceded != null && bowl.hand != null && bowl.image_path != null && bowl.known_as != null && bowl.live_current_name != null&& bowl.live_current_name == 'current bowler' && bowl.maidens != null && bowl.overs != null && bowl.pacespin != null && bowl.wickets != null){
dwc.bowlerImage = 'http://p.imgci.com'+bowl.image_path;
dwc.bowlerName= bowl.known_as;
dwc.bowlerhandstyle= bowl.hand;
dwc.bowlerMaiden = bowl.maidens;
dwc.bowlerOvers = bowl.overs;
dwc.bowlerConceeded= bowl.conceded;
dwc.bowlerpace = bowl.pacespin;
dwc.bowlerWickets = bowl.wickets;
}
}
}
dwcList.add(dwc);
return dwcList;
}
}Create a new Lightning Component
<aura:component controller="CricketScoreController" implements="force:appHostable" >
<aura:handler event="aura:waiting" action="{!c.showSpinner}"/>
<aura:handler event="aura:doneWaiting" action="{!c.hideSpinner}"/>
<aura:attribute name="cricketWrapper" type="CricketScoreWrapper.xmlData[]"/>
<aura:attribute name="visible" type="Boolean" default="True" />
<aura:attribute name="backbuttonvisible" type="Boolean" default="false" />
<aura:attribute name="scoreTable" type="DisplayWrapperClass"/>
<br/><br/><hr /><br/><center><ui:outputText class="scoreHeadLine" value="Cricforce"/></center> <br/><hr /><br/>
<aura:renderIf isTrue="{!v.visible}">
<center> <ui:button aura:id="button1" press="{!c.getListOfMatches}" class="headline" label="Get The List Of OnGoing Matches" />
</center>
</aura:renderIf>
<br/>
<div><center><ui:spinner aura:id="spinner"></ui:spinner></center></div>
<aura:renderIf isTrue="{!v.backbuttonvisible}">
<ui:button press="{!c.showMainPage}" class="headline" label="Home" /> <br/><br/>
</aura:renderIf>
<div>
<aura:iteration items="{!v.cricketWrapper}" var="cric1">
<center>
<ui:button press="{!c.ShowScore}" label="{!cric1.matchScore}" class="headline"/>
</center><br></br></aura:iteration>
</div>
<div align="left">
<aura:iteration items="{!v.scoreTable}" var="cric">
<br/><br/>
<center> <img src="{!cric.team1Image}" alt="Image Not Available" /> <ui:outputText class="teamTitle" value="VS"/> <img src="{!cric.team2Image}" alt="Image Not Available" />
</center>
<aura:renderIf isTrue="{!cric.showImages != null}">
<div> <hr/> <hr/>
<center> </center> <br /><br/><br/>
<center> <b> Batting </b> <br/><br/><br/><table align="center">
<tr>
<td cellpadding="0" cellspacing="0"> <img src="{!cric.striker1Image}" alt="Image Not Available" />
<br /><br /> <ui:outputText value="{!cric.striker1Name}"/> <ui:outputText value="{!cric.striker1runs}"/>* (<ui:outputText value="{!cric.striker1ballfaced}"/>)
</td>
<td cellpadding="0" cellspacing="0"> <img src="{!cric.striker2Image}" alt="Image Not Available" />
<br /><br /> <ui:outputText value="{!cric.striker2Name}"/> <ui:outputText value="{!cric.striker2runs}"/>* (<ui:outputText value="{!cric.striker2ballfaced}"/>)
</td>
</tr>
</table>
</center> <br /> <br />
<center>
<table>
<tr>
<td cellpadding="0" cellspacing="0">
<b> Current Bowler</b> <br/>
<img src="{!cric.bowlerImage}" alt="Image Not Available" />
<br/><br/> <ui:outputText value="{!cric.bowlerName}"/> ( <ui:outputText value="{!cric.bowlerOvers}"/> - <ui:outputText value="{!cric.bowlerMaiden}"/> - <ui:outputText value="{!cric.bowlerConceeded}"/> - <ui:outputText value="{!cric.bowlerWickets}"/> )
</td>
</tr>
</table> </center>
<hr/> <hr/> </div></aura:renderIf>
<br/><br/>
<center> <ui:outputText class="scoreHeadLine" value="{!cric.currentSummary}"/> </center>
<br></br>
<br/>
<center> <ui:outputText value="{!cric.matchStatus}" class="scoresubLine"/>
</center><br></br>
<br/>
<b> <ui:outputText class="headline" value="Click To Refresh "/> </b> <ui:button press="{!c.ShowScore}" label="{!cric.matchScore}"/>
<br/><br/>
<b> <ui:outputText value="Venue : "/> </b> <ui:outputText value="{!cric.hostCountry}"/>
<br/><br/><br/>
<b><ui:outputText value="Match : "/> </b> <ui:outputText value="{!cric.matchDescription}"/>
<br/><br/><br/>
<b> <ui:outputText value="Umpires : "/> </b> <ui:outputText value="{!cric.matchOfficials}"/>
<br/><br/><br/>
<b> <ui:outputText value="Timings : "/> </b> <ui:outputText value="{!cric.matchTimings}"/>
<br/><br/><br/>
<b> <ui:outputText value="{!cric.teamAName+'Team Players: '}"/> </b><br/> <br/><br/> <ui:outputText value="{!cric.teamAPlayers}"/>
<br/><br/>
<b> <ui:outputText value="{!cric.teamBName+'Team Players: '}"/> </b> <br/> <br/><br/> <ui:outputText value="{!cric.teamBPlayers}"/>
</aura:iteration>
</div>
</aura:component>Create a Lightning Component Client-Side controller
({
getListOfMatches : function(component, event, helper) {
var action = component.get("c.Cricketmatchdata");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var returnValue =response.getReturnValue();
component.set("v.cricketWrapper", returnValue );
}
});
$A.enqueueAction(action);
var isVisible = component.get("v.visible");
component.set("v.visible", !isVisible);
var backbuttonvisible = component.get("v.backbuttonvisible");
component.set("v.backbuttonvisible", !backbuttonvisible);
},
showMainPage : function(component, event, helper){
var isVisible = component.get("v.visible");
component.set("v.visible", !isVisible);
var backbuttonvisible = component.get("v.backbuttonvisible");
component.set("v.backbuttonvisible",
!backbuttonvisible);
component.set("v.scoreTable", null);
component.set("v.cricketWrapper", null);
},
ShowScore : function(component,event){
var passValue = component.get("c.CricketScore");
var matchScore = event.source.get("v.label");
passValue.setParams({ "matchScore" : matchScore });
passValue.setCallback(component, function(a) {
var state = passValue.getState();
if (state === "SUCCESS") {
var returnValue =passValue.getReturnValue();
component.set("v.scoreTable", returnValue );
}
});
$A.enqueueAction(passValue);
var isVisible = component.get("v.visible");
component.set("v.visible", !!isVisible);
var backbuttonvisible = component.get("v.backbuttonvisible");
component.set("v.backbuttonvisible", !!backbuttonvisible);
component.set("v.cricketWrapper", null);
},
showSpinner : function (component, event, helper) {
var spinner = component.find('spinner');
var evt = spinner.get("e.toggle");
evt.setParams({ isVisible : true });
evt.fire();
var spinner1 = component.find('button1');
var evt1 = spinner.get("e.toggle");
evt1.setParams({ isVisible : true });
evt1.fire();
var spinner1 = component.find('backbutton');
var evt1 = spinner.get("e.toggle");
evt1.setParams({ isVisible : true });
evt1.fire();
},
hideSpinner : function (component, event, helper) {
var spinner = component.find('spinner');
var evt = spinner.get("e.toggle");
evt.setParams({ isVisible : false });
evt.fire();
var spinner1 = component.find('button1');
var evt1 = spinner.get("e.toggle");
evt1.setParams({ isVisible : false });
evt1.fire();
var spinner1 = component.find('backbutton');
var evt1 = spinner.get("e.toggle");
evt1.setParams({ isVisible : false });
evt1.fire();
},
})CSS for the Lightning component
.THIS .headline{
font-size:18px;
font-family:Copperplate;
width:55%;
}
.THIS .scoreHeadLine{
font-size:25px;
width:500%;
font-family:Copperplate;
}
.THIS .scoresubLine{
font-size:20px;
width:55%;
font-family:Copperplate;
color:brown;
}
.THIS .teamTitle{
font-size:70px;
width:55%;
color:Black;
}
.THIS .tableStyle{
width:100%
}Create an Application for the Lightning component Application
<aura:application > < ”Name Space” : ”Your Lightning Component Name” /> Ex: <c:CricApp/> </aura:application>
Running the lightning Component Application
Open your browser and type:
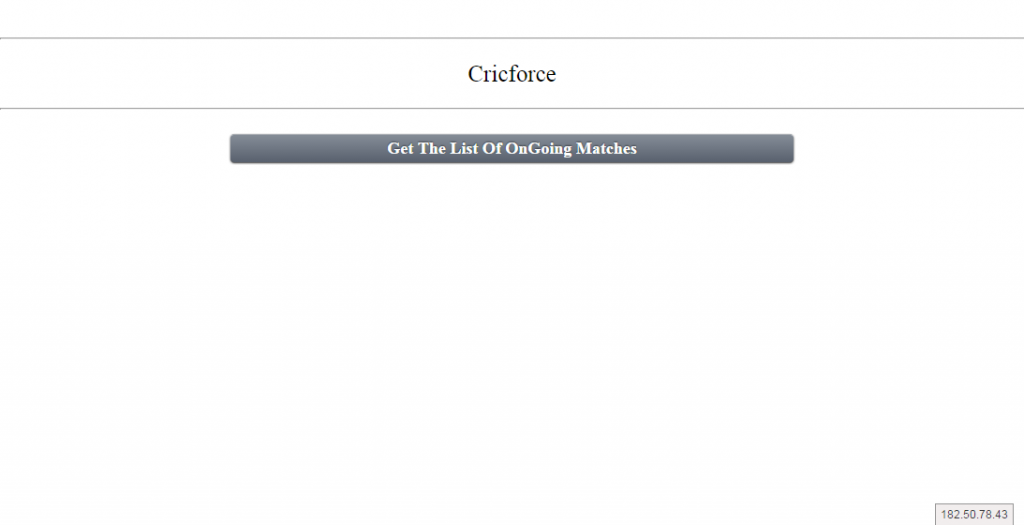
https://ap1.lightning.force.com / <Name space> /< Your Lightning Component Application Name> .app. Now, you can see the following screen:
Click the “Get The List Of On Going Matches” Button.

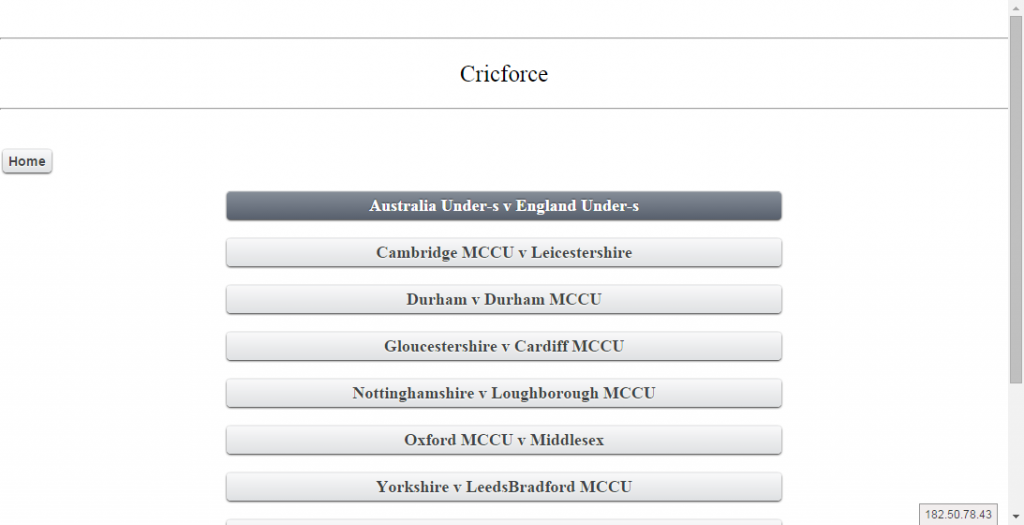
Then, click any of the team name that you want to see the Score Details

Now, you can see the score details for the selected match/team:

Similarly, you can get the score for all the currently running matches:


Reference: Salesforce Lightning Components




