The Salesforce community builder can be used to customize the Community based on our business needs. The power of the community builder is that without doing any custom development, we can customize the Community branding very easily and quickly. Now, the community builder increased its capability by introducing lightning components in community builder. By using lightning components, we have more flexibility to customize our community more effectively.
Community builder contains several pre-built layouts that allow you to quickly change the look-and-feel of your community pages. However, if you need to create new pages in Community builder, we can create custom page layout components for community. Further, we will see how to create lightning component and how to use it on community builder.
To Create custom page layout components for a Community, add the below code in your console:
To appear in the Create New Page and Change Layout dialog boxes in community builder, a custom layout component must implement the ‘forceCommunity: layout’ interface.
Here is the sample code for a simple two-column layout.
<aura:component implements="forceCommunity:layout" access="global">
<aura:attribute name="column1" type="Aura.Component[]" required="false"></aura:attribute>
<aura:attribute name="column2" type="Aura.Component[]" required="false"></aura:attribute>
<div class="container">
<div class='contentPanel'>
<div class='left'>
{!v.column1}
</div>
<div class='right'>
{!v.column2}
</div>
</div>
</div>
</aura:component>
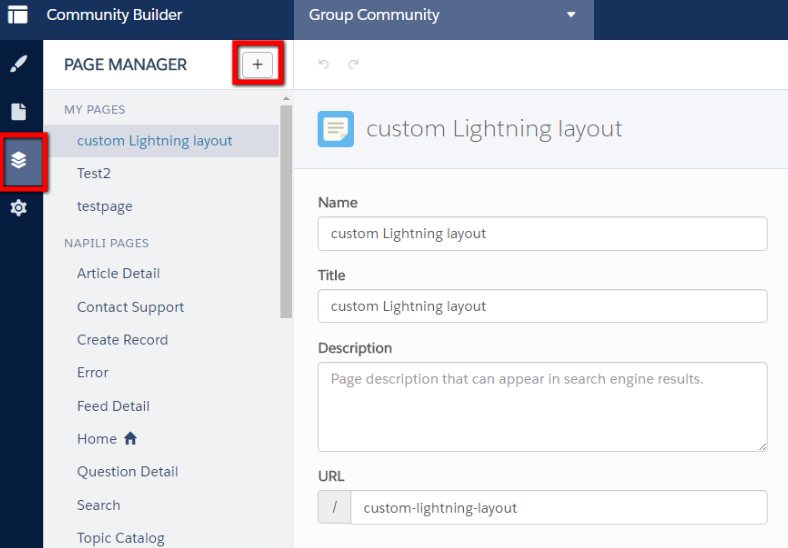
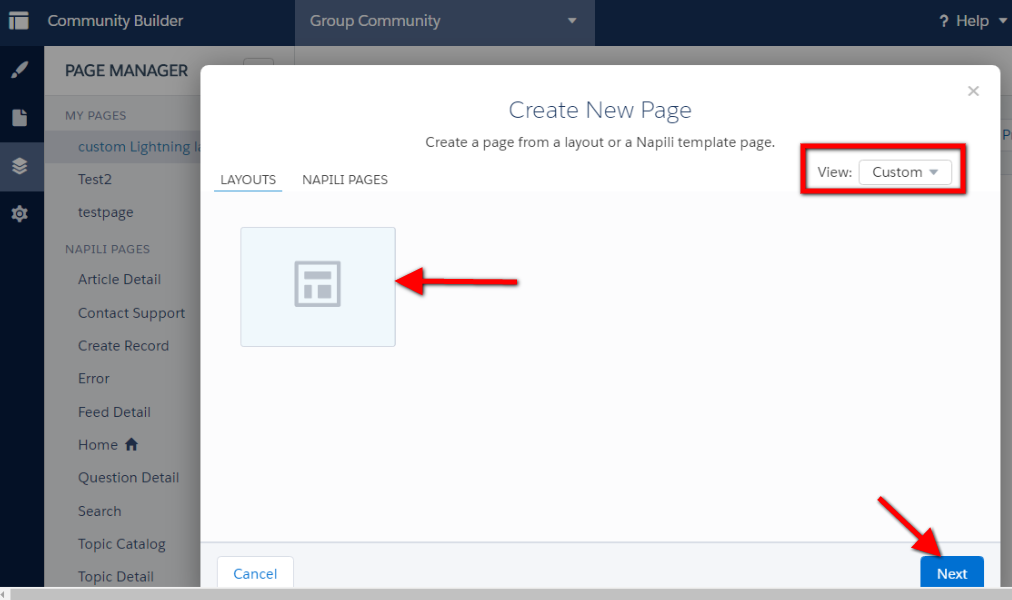
After adding the above code in console, the component will be available in community builder when you create new page as shown below:


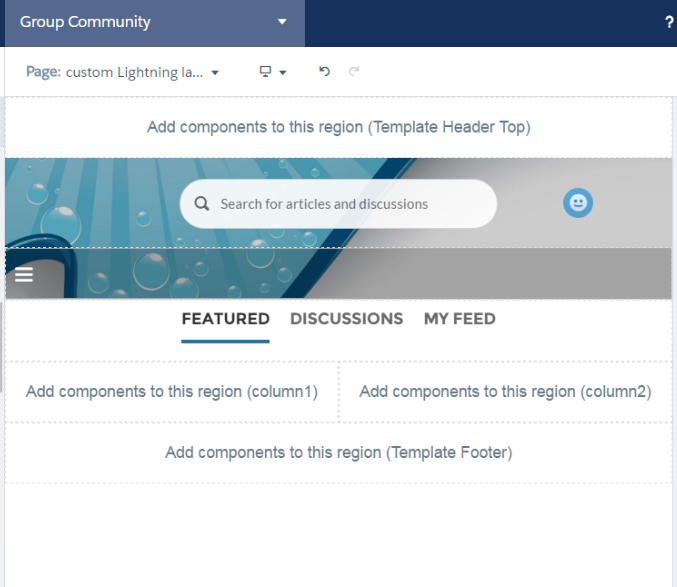
When you select the newly created custom layout using lightning component, the two-column layout will appear as below:

To Create input form components for a Community, add the below code to your console :
Here is a sample code for simple input form by using lightning
<aura:component implements="forceCommunity:availableForAllPageTypes" access="global">
<ui:inputText aura:id="Name" label="Name" />
<ui:inputEmail aura:id="email" label="Email" placeholder="abc@email.com"/>
<ui:inputPhone aura:id="Phone" label="Phone" placeholder="XXXXXXXXXX"/>
Pin
<ui:inputSecret aura:id="pin" />
<ui:inputTextArea aura:id="Summary" label="Summary" />
<ui:button label="Save"/>
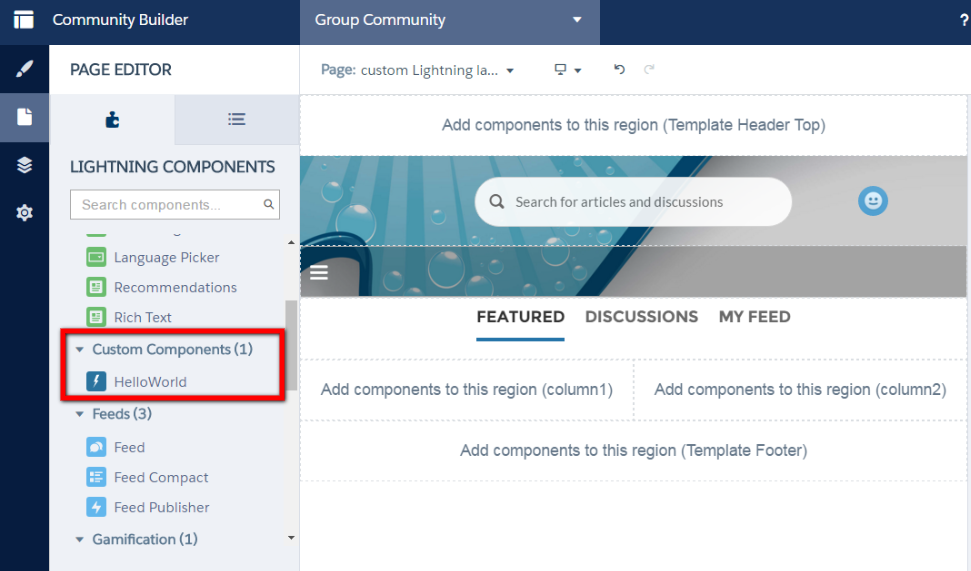
</aura:component>After adding this code in console, the lightning component called HelloWorld will be displayed under custom components section of the community builder as shown below:

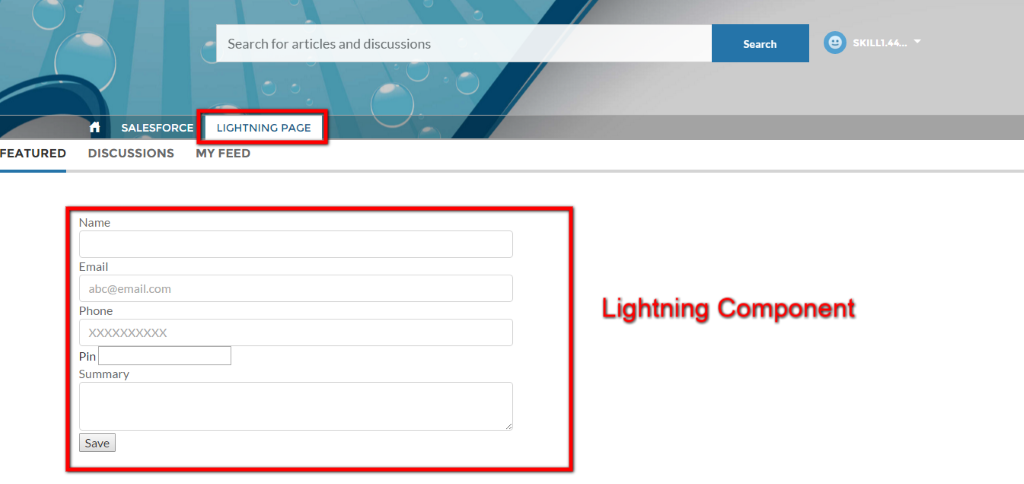
Also, you can drag and drop the lightning component into two-column custom layout section. Finally, when you preview or use this page in real time, the page will be displayed as below:

Conclusion:
Lightning is a more powerful components and using this we can create custom layout and lightning components based on our business needs. With the help of lightning components, the community customization is getting very easy and branded.
Reference Link: https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/components_config_for_builder_layouts.htm



