The Salesforce Lightning Component framework is used for developing dynamic web apps for Mobile and Desktop devices. It is built on an open-source framework called Aura. Lightning component is a client-server framework that accelerates development, as well as app performance, and is ideal for use with the Salesforce1 mobile applications. It uses JavaScript on the client side and Apex on the server side.
Steps to invoke Apex callout From Lightning component:
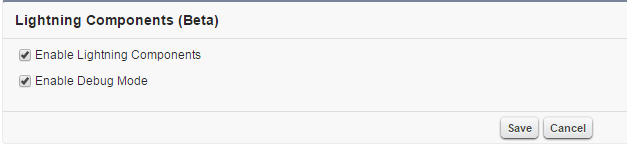
1. Enable Lightning component:
Navigate to Develop -> Lightning Components.

Check Enable Lightning Components and Enable Debug Mode options, and Click the Save Button.
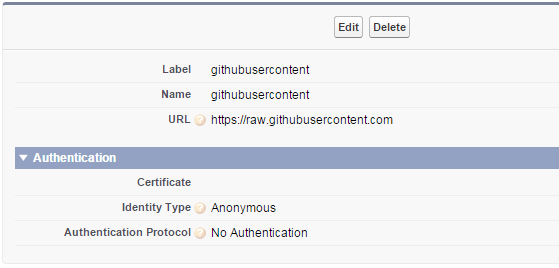
2. Create Named Credential:
Under Administer section, Navigate to Security Controls Named Credentials and click New Named Credential button. Enter the values as shown in the below image.

3. Create a Wrapper class (“CustomerWrapper”):
Public class CustomerWrapper {
@AuraEnabled
public String Name{get;set;}
@AuraEnabled
public String City{get;set;}
@AuraEnabled
public String Country{get;set;}
}4. Create a Server-Side Controller for the Lightning component (“ CustomerTableController ”):
Public class CustomerTableController {
@AuraEnabled
Public static List<customerWrapper> customerData(){
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setEndpoint('callout:githubusercontent/
parthiban019/samplejson/master/customer.json');
req.setMethod('GET');
HttpResponse res = h.send(req);
return (List<customerWrapper>)
JSON.deserialize(res.getBody(),
List<customerWrapper>.class);
}
}5. Create a New Lightning Component (“CustomersTable”):
<aura:component controller="CustomerTableController" implements="force:appHostable" >
<aura:attribute name="customers" type="customerWrapper[]"/>
<br/> <br/><center>
<ui:button press="{!c.getCustomerData}" label="Get The Customers Data"/>
</center>
<br/> <br/><hr/>
<center>
<table border="1" class="table">
<tr>
<th>Name </th>
<th>City </th>
<th>Country </th>
</tr><br/>
<aura:iteration items="{!v.customers}" var="cust">
<tr>
<td>{!cust.Name}</td>
<td>{!cust.City}</td>
<td>{!cust.Country}</td>
</tr>
</aura:iteration>
</table></center>
</aura:component>6. Create new Client-Side Controller for the Lightning Component (“CustomersTableContoller.js”):
({
getCustomerData : function(component) {
var action = component.get("c.customerData");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var returnValue =response.getReturnValue();
component.set("v.customers", returnValue );
}
});
$A.enqueueAction(action);
}
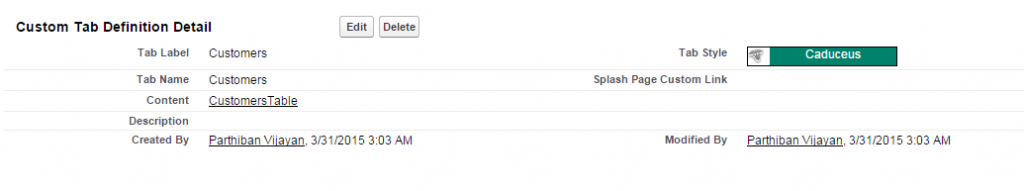
})7. Create a Lightning Component Tab:
Under Build section, Navigate to Create Tabs, and Click the New button in the Lightning Component Tabs section. Now, enter the values as shown in the below image.

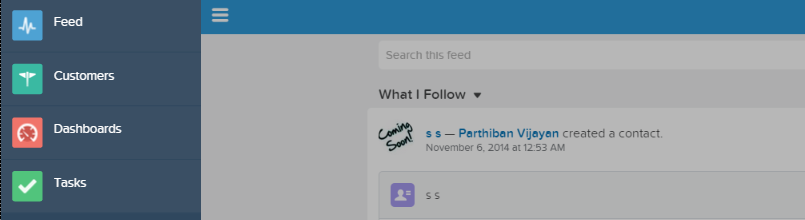
8. Add Lightning component Tab to the Salesforce1 menu:
Under Administer section, Navigate to Mobile Administration Mobile Navigation
Move the Customers option from “Available” to the “Selected Items”, and click the Save button
9. Salesforce1
Open Salesforce1 by using your Salesforce instance, for example,https://ap1.salesforce.com/one/one.app and select the Customers Option in the Salesforce1 menu

10. Make a Callout from Lightning component:
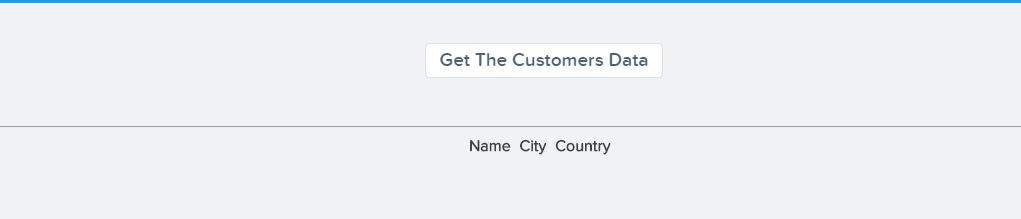
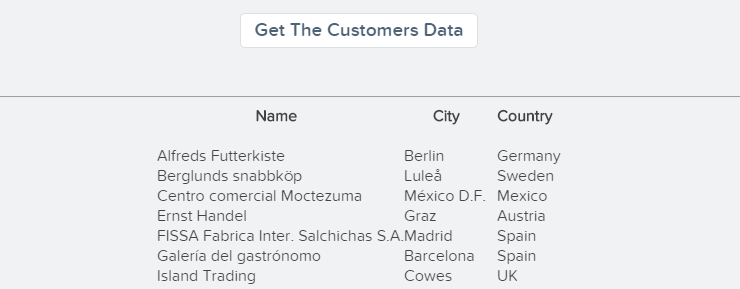
Now, you can see the Get the Customers data button and if you click that link, it will make a callout to the below URL and will display the data from response in the table format.

Data from the Response:

Reference Link: Salesforce Lightning Component



