In Winter’17 release, Salesforce introduced a new framework known as Lightning Bolt. It allows to create a new online community for marketers. Typically, Salesforce CRM directly integrates with the portals and websites, which present a collaborative environment between their customers and partners. A Lightning bolt is a template and it consists of built-in logic for industry specific solutions, such as Patient Relationship Management, Case Management, B2B business management services, etc. Those templates are easy to build, reliable to use on mobile and web application as well and help connect with the customers in a better way. With this template, you can build very complex type of solutions based on your business needs such as helping our customers provide answers to support questions.
Features
- The lightning bolt includes a mobile friendly self-service portal for various business purposes.
- A lightning bolt Standard template is made up of the custom theme layout with Lightning components, content layouts and cascade stylesheet and custom pages.
- The templates can be developed once and can be distributed and rephrased more than once in related and unrelated orgs.
- You can build communities with lower cost and less time using Lightning bolt templates.
- Lightning bolt integrates with Lightning components in a potential and flexible way.
- It can be accessible in all devices.
It is available both in Salesforce Classic and Lightning. To leverage this feature, users must have the Knowledge User permission on their user record in Salesforce. Also, you need to enable Salesforce Knowledge under Knowledge Settings to access more templates. You can enable this feature by navigating to Setup [Symbol] Customize [Symbol] Knowledge Settings[Symbol] Enable Salesforce Knowledge (Checkbox)
Once you enable this feature, then you can access the following templates,
1. Customer Service (Napili) is responsive community template mainly used for search questions, post questions, view articles and contact support agent by creating a case.
2. Koa is a text-based community, also like Napili template, it is used for support cases and view articles.
3. Salesforce Tabs and Visualforce is a Standard structure of the salesforce tabs, standard objects and custom objects – they can be modified using a Visualforce page (This template cannot work with community builder).
4. Kokua is a graphics-based self -service community template and this template is used to present the articles to the users and collaborating support agents.
5. Aloqua is app launcher that is customizable and we can use single sign-on authentication (Social logins).
How to create online community?
For example, if would like to create Client Care Service Portal with the Napili template for your customers, you need to follow the below steps:
Step:1
To create a custom template with standard pages and layout, custom pages and components by navigate to
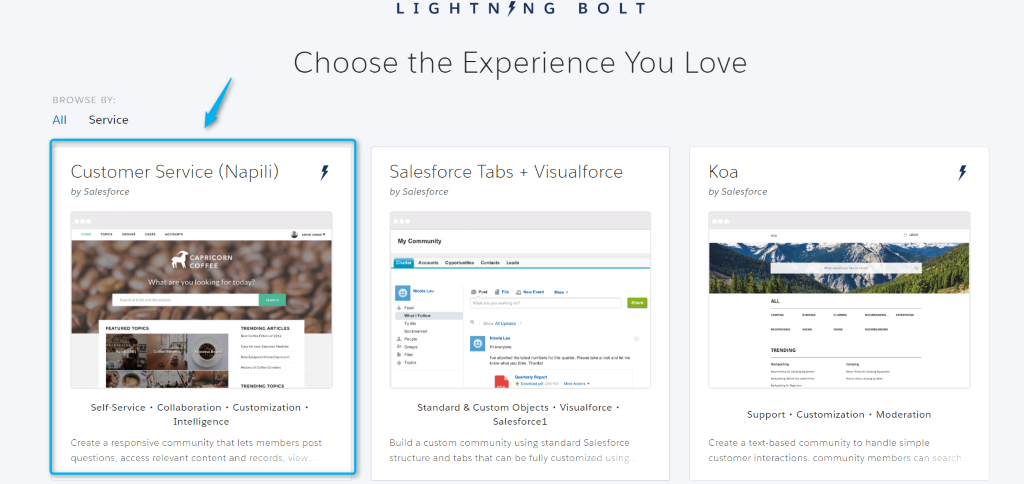
Setup Communities new and choose the template you like or the one that meets your business requirements.
Before creating the template, you need to make sure the Community is enabled in your organization.

Here, if you choose customer Service Napili template, then you can easily export the template and share it with related & unrelated organization users. This is the only template that supports the Export feature.
Step:2
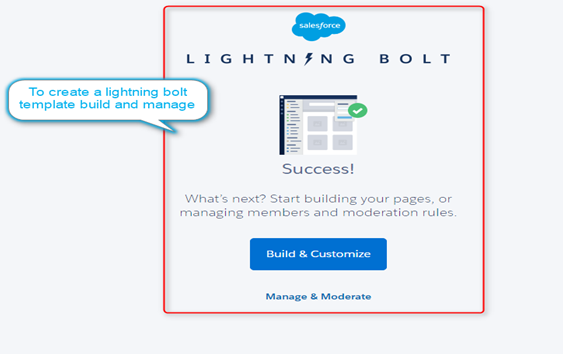
After the Napili template is selected, the following screen will appear and you need to click Build & Customize button to personalize your custom template.

Step:3
Once you click the Build & Customize button, then the community template appears in the Community Builder as below.

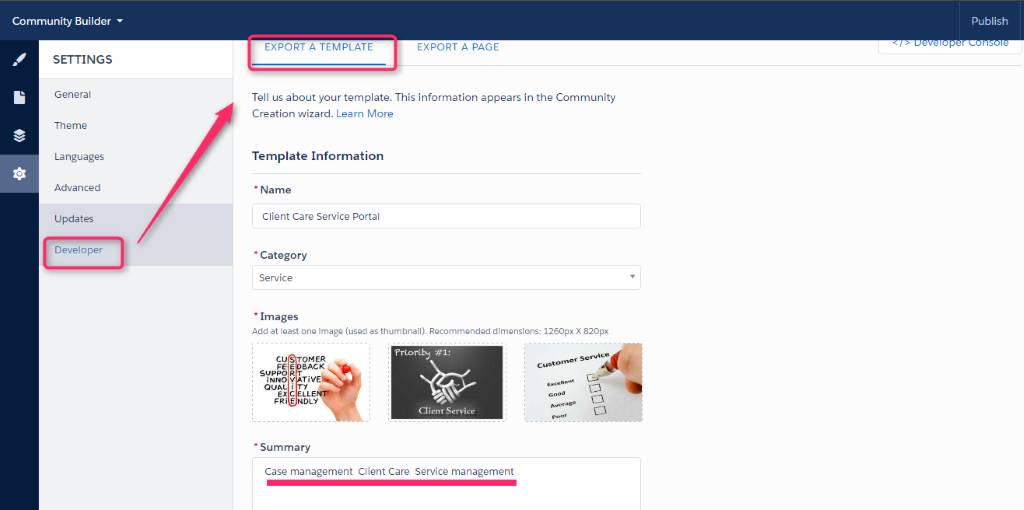
In the Community Builder, you can enter template name and thumbnail image for your template by navigating to Settings [Symbol] Developer.
- Enter the name of the template. (i.e. Client Care Service Portal)
- Add a thumbnail image for the template.
- Select a category of the template.
- Add some summary text about your template, so that it will appear in your portal.
Finally, you need to export the template by clicking the Export A Template option in the Community Builder.
Step:4
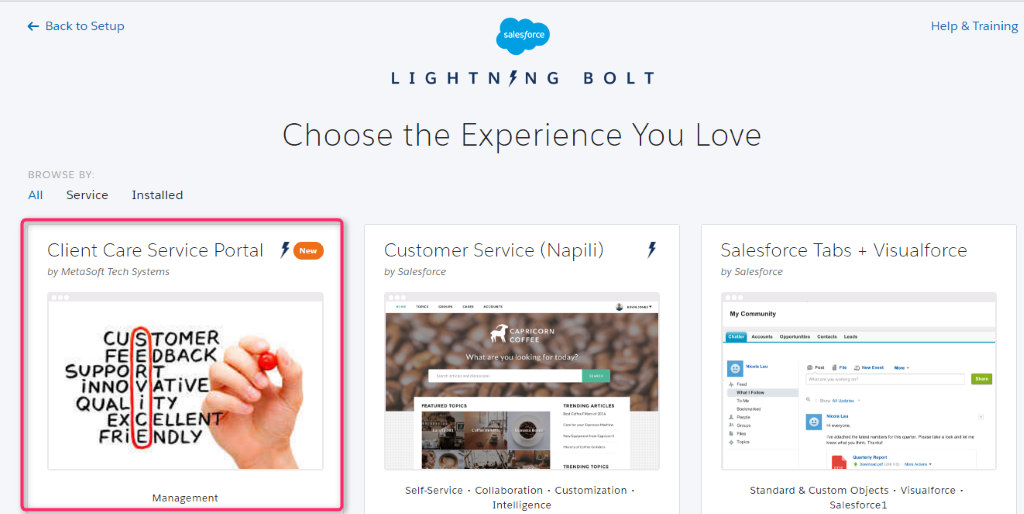
Once you have successfully exported a template, then it will be redirected to the community builder creation wizard page as below.


Customize Look & Feel and Theme Layout
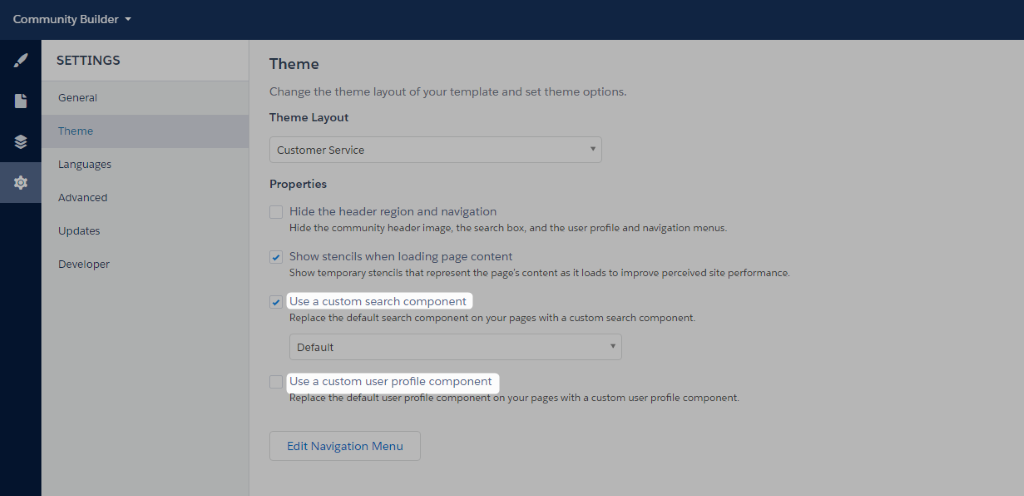
If you want to customize your custom template layout header and logo for better view, then you do it with help of Branding Editor and Page editor option in the Community Builder. To customize a template, then navigate to Settings [Symbol] Theme as below in the Community Builder.
Also, you can customize theme layout through Apex in Developer console by using interface forceCommunity : themeLayout. Here, you can create two types components in the theme layout — one is a Custom Search Component and another one is a Custom User Profile Component.
- To create a component as a custom search component, the developer should use new forceCommunity : searchInterface interface
- To create a component as a custom user profile component, the developer should use new forceCommunity : ProfileMenuInterface interface.

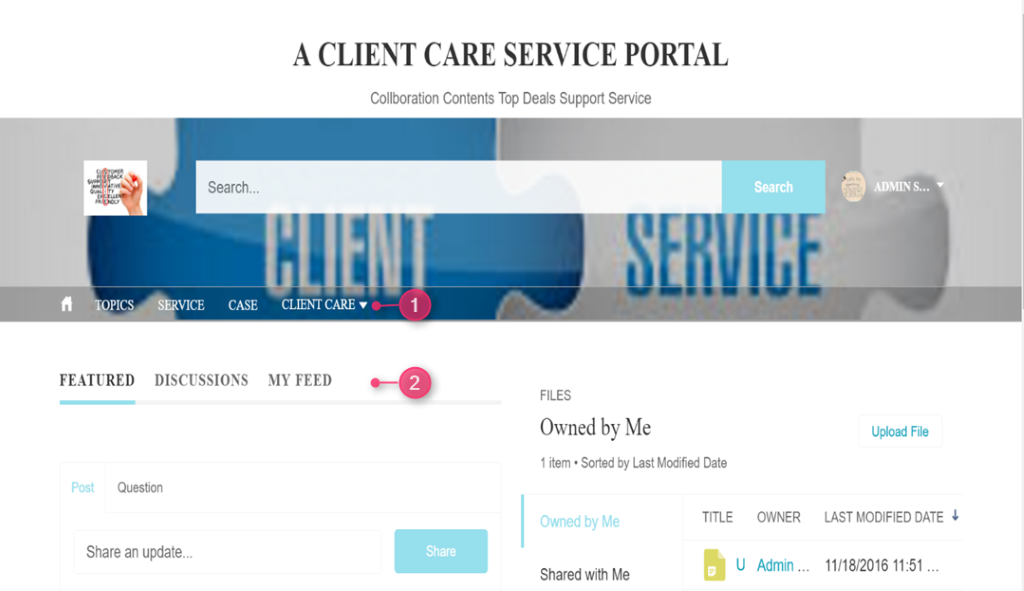
Now, you are done with all your customization for your template and can preview everything to ensure they look fine. Finally, publish your template.
Here you can see Navigation menus (1) and Topics (2) for your Client Care Service Portal.
Package and Distribute the Template
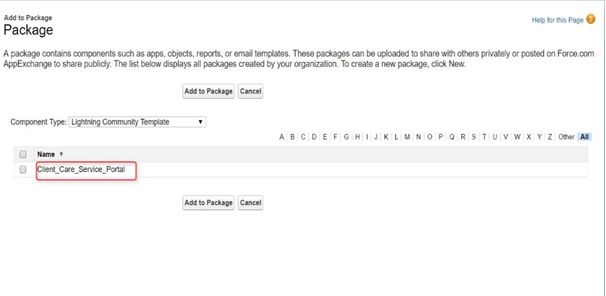
Suppose if you want to distribute a template from one SF organization to another SF organization, then you do it with the help of Package under setup. Here, you can upload your template and click Add to Package button; then, it gives the link to share template confidentially with your customers and partners or clients.
You can do this by navigating to Go to Setup [Symbol] Package and choose component type as Lightning Community Template and select your template for distribution.

Conclusion
With help of Lightning bolt, you can create templates based on the industry specific needs such as business to business, Service management, Case management, etc. You can also add topics and navigation menus to your community portal.
Reference Link



