In Salesforce Lightning components, we can build applications by assembling components created by us and other developers. A component can contain other components, as well as HTML, CSS, JavaScript, or any other Web-enabled code. This enables to build apps with sophisticated UIs.
Advantages
- Developer productivity
- Feature availability
- Application scalability
Disadvantages
- Application complexity
- Time to deliver.
- Overall cost
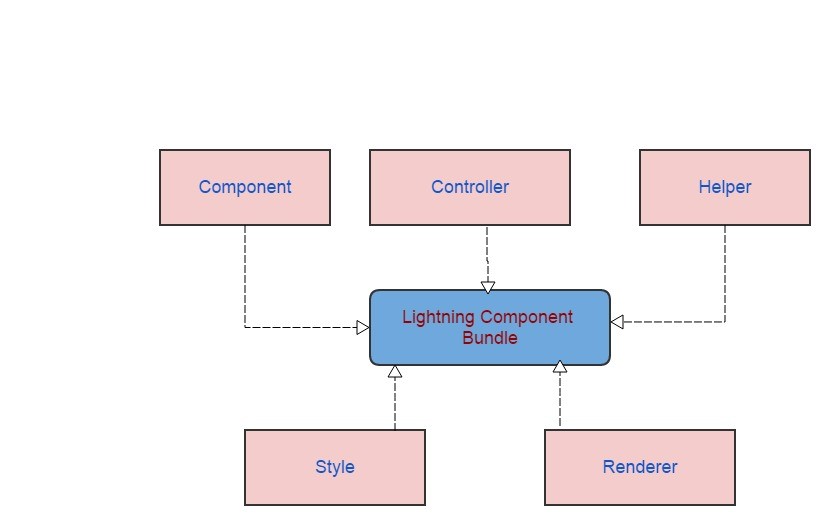
Lightning Component Bundle
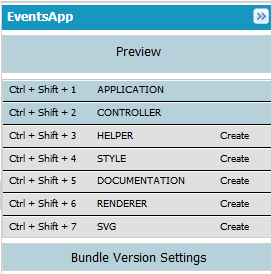
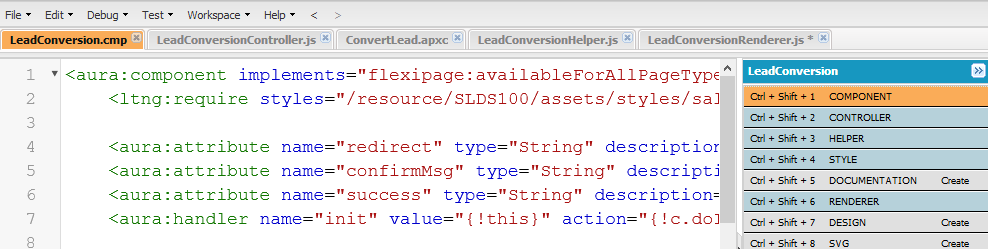
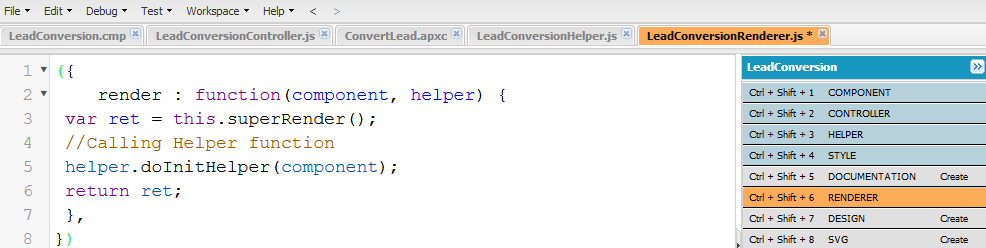
Each Lightning Component is made up of a Mark-ups, JavaScript controller, a Helper, a Renderer and more (Component Bundle). Below is a screenshot of components in developer console view.

Components in Flow

Component
Component is a necessary item for building an app in Lightning. It holds the mark-up for the app design by using the Lightning Components.

Controller
This is a client-side Controller. A client-side controller handles events within a component.
Usage
1.We need to use Controllers to listen to user events and other events like Component Event, and Application Event.
2.Delegates the business logic to helper methods.
3.Do not trigger DML operation on component initialization. If we are doing DML in init(), it introduces a CSRF (Cross-Site Request Forgery) issues.
4.The DOM is not modified in Controller. If we modify DOM in Controller, it will call renderer method which will end with no result.
Parameters: It takes 3 parameters,
Component: Component to which the controller belongs.
Event: Event that the action is handling.
Helper: Calling the Helper method by using helper keyword.
Example
//Calling the Helper function
helper.getLeadData(component, event);
In the Controller, we can call function directly from action of component like: {!c.doInit}.
Note: We cannot call controller’s function or recursion function itself.
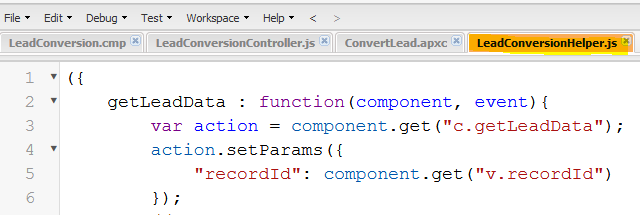
Helper
Helper is server-side Controller. It is usually used for firing server-side actions and processing data or tasks. we can call Helper’s java-script function from a client-side controller or renderer. It is also part of the component bundle.
Since Helper is shared across everything, it allows us to share and keep logic across of Controllers and Renderers in one place. It also helps us keep logic within Controllers and Renderers lean. Anytime if we need to call one controller function from another controller function, we need to move that logic to Helper.
Usage
Helper includes the business logic by using helper functions with the keyword due to the following reasons:
1.Helper functions may be called from any other JavaScript in the component bundle.
2. Whenever a component runs, Lightning Framework creates an instance of the Controller, an instance of the Renderer for each component but creates only one copy of the Helper and passes the reference of the Helper into every Controller instance and every Renderer instance.
Parameters: It takes 2 parameters,
Component: Component to which the controller belongs.
Event: Event that the action is handling.
Note: We cannot call Helper’s function directly from action of component like: {!c.doInit}
Example:

Renderer
Renderer is client-side Controller. It’s a JavaScript resource that defines the functions for all the component’s actions. When an event is fired, it may trigger actions to change data and call rerender() on affected components. The rerender() function enables components to update themselves based on updates to other components since they were last rendered.
We generally want to extend default rerendering by calling superRerender() from renderer() function before adding custom rerendering code. Calling superRerender() chains the rerendering to the components in the body attribute.
Usage
- We need to use the Renderer whenever we want to customize default rendering, and rerendering,
- We don’t need to fire an event in renderer. Fring an event in a renderer can cause an infinite rendering loop. If we need to directly manipulate DOM elements in our component, we should do it in the component’s renderer.
Parameters: It takes 2 parameters,
Component: Component to which the controller belongs.
Event: Event that the action is handling.
Example:

Style
CSS Styles contains styles for the component. Add CSS to a component bundle by clicking the STYLE button in the Developer Console sidebar.
Component Source
<aura:component> <div class="white"> Hello, Lightning! </div> <h2>Check out the style in this list.</h2> <ul> <li class="Blue">I'm Blue.</li> </ul> </aura:component>
CSS Source:
.THIS {
background-color: green;
}
.THIS.white {
background-color: red;
}
.THIS .red {
background-color: Blue;
}
Design
This file is required for components used in Lightning App Builder, Lightning Pages or Community Builder.
A design resource lives in the same folder as ours .cmp resource, and describes the design time behavior of the Lightning component—information that visual tools need to allow adding the component to a page or app.
<design:component label="Lightning Design"> <design:attribute name="subject" label="Subject" description="Name of the person you want to greet" /> <design:attribute name="greeting" label="Greeting" /> </design:component>
Events
- Always we need to use events to implement communication between components.
- We can use component event instead of an application events. Component events can only be handled by components above them in the containment hierarchy so their usage is more localized to the components that need to know about them. Below screenshot shows the clear illustration of component events.
3. Application events are handled at the application level, such as navigating to a specific record.
4. It’s a good practice to handle low-level events, such as a click, in event handler and refire them as higher-level events, such as an approvalChange event
5. If we have many handler component instances listening for an event, it may be better to identify a dispatcher component to listen for the event. The dispatcher component can perform some functionality to decide which component instances should receive further information and fire another component or application event targeted at those component instances.
6.It is not needed to use onClick() and onTouchEnd() events in a component. The framework translates touch-tap events into clicks and activates any onClick handlers that are present.



