Introduction
A new UI toolkit from Salesforce called Lightning Design System provides UI patterns and specialized components. Here, we are going to implement Lightning Design System in Visualforce page. We normally design the Visualforce page with the Salesforce standard CSS and tags that incorporate standard style. Modern enterprise apps are created through Salesforce lightning since it uses the Lightning CSS. To implement the lightning design in Visualforce page, Salesforce now released lightning CSS and guidelines to use those style classes in html and apex tags. This gives better user experience that is consistent with Salesforce core features. Let us see how we can implement this style.
Stylesheet
We can download the design system from the below link
https://lightningdesignsystem.com/downloads/
Either we can clone it from GitHub or download the zip file. Salesforce also provides a tool for us to create custom-scoped CSS. For your information
https://tools.lightningdesignsystem.com/css-customizer
Here using the CSS-customizer, I have added my own scoping class called “MST” and generated the zip file. This includes pre-built CSS framework, font and icons. We now upload the file in static resource.
LDS in Visual Force Page
To use the stylesheet in VF page
<apex:stylesheet value=”{!URLFOR($Resource.SLDS_Custom, ‘assets/styles/salesforce-lightning-design-system-vf.css’)}” />
Assets includes styles for Visualforce and style which is specially compiled for lightning.
Components
Lightning Design System reflects the pattern and components that support the Salesforce product. I have used some components in this article. Let see how the components are used in Visualforce page.
Global Header
The global header applicable across all contexts in the page/app

Screenshot

Global Navigation
This contains list of navigation links, App Launcher, App Name, and Pages that the App includes.


Screenshot

Here I have used two tabs to navigate and perform CRUD operation in a custom object. List item tab lists all the created records. JQuery is used to navigate over the tabs.
Forms
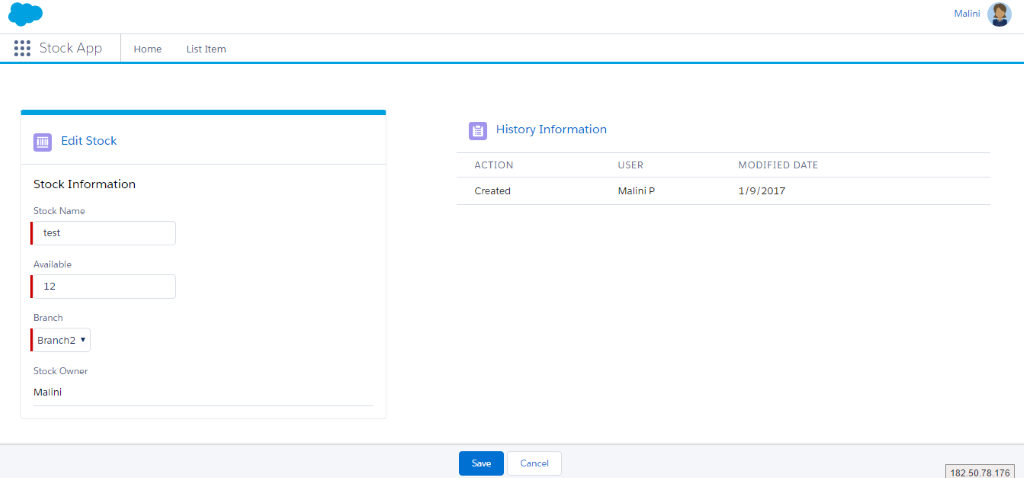
The form contains interactive lightning design to submit information
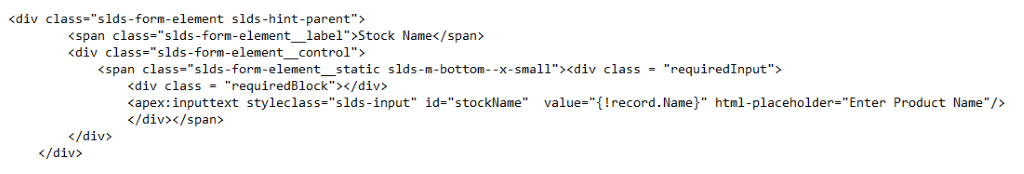
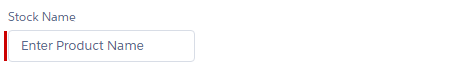
Input text box

Screenshot

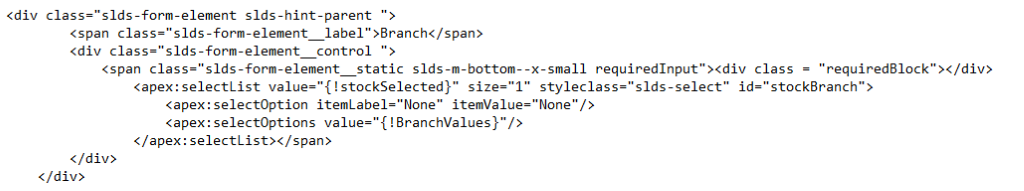
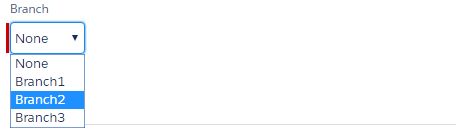
Select List
The actual lightning style is done using <select> element which can also be implemented in <apex:selectList>

Screenshot

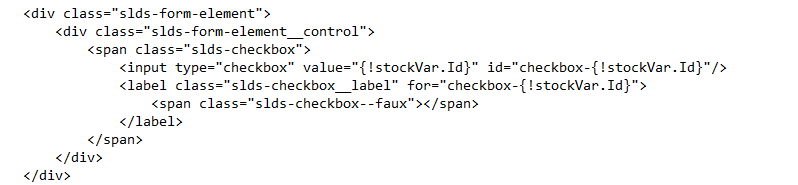
Checkbox
To ensure that checkboxes look same everywhere, Salesforce use a custom DOM.

Screenshot

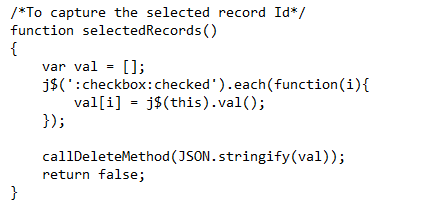
In this stock app a script is used to convert the selected Ids to JSON and pass it to the method through <apex:actionFunction>.

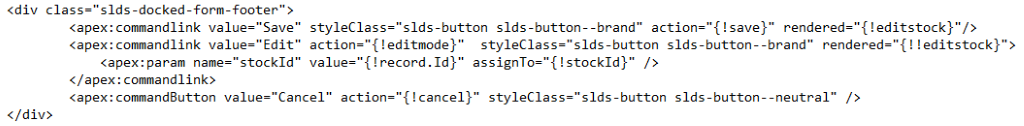
Docked Form Footer
The Form footer has buttons. The actual lightning button style is done using <button> element which can also be implemented in <apex: commandlink >

Screenshot

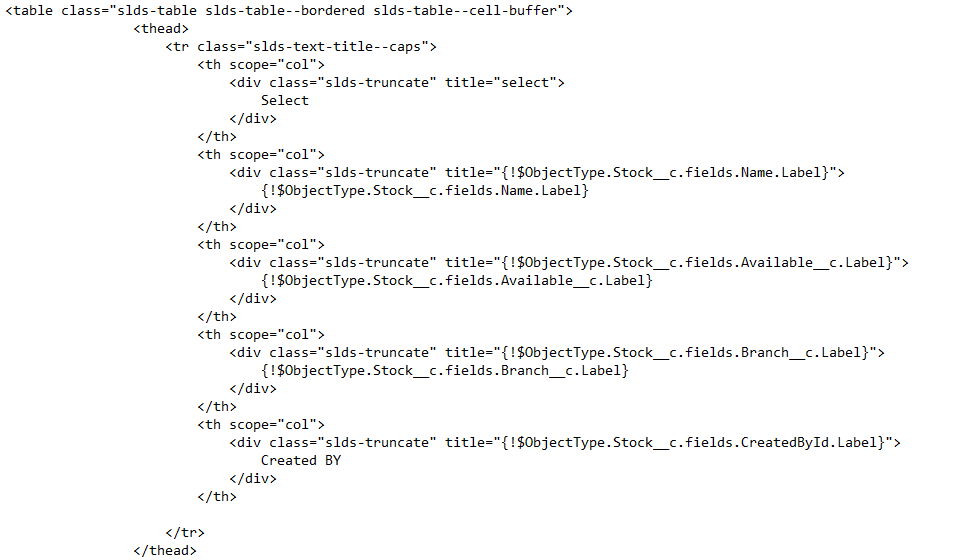
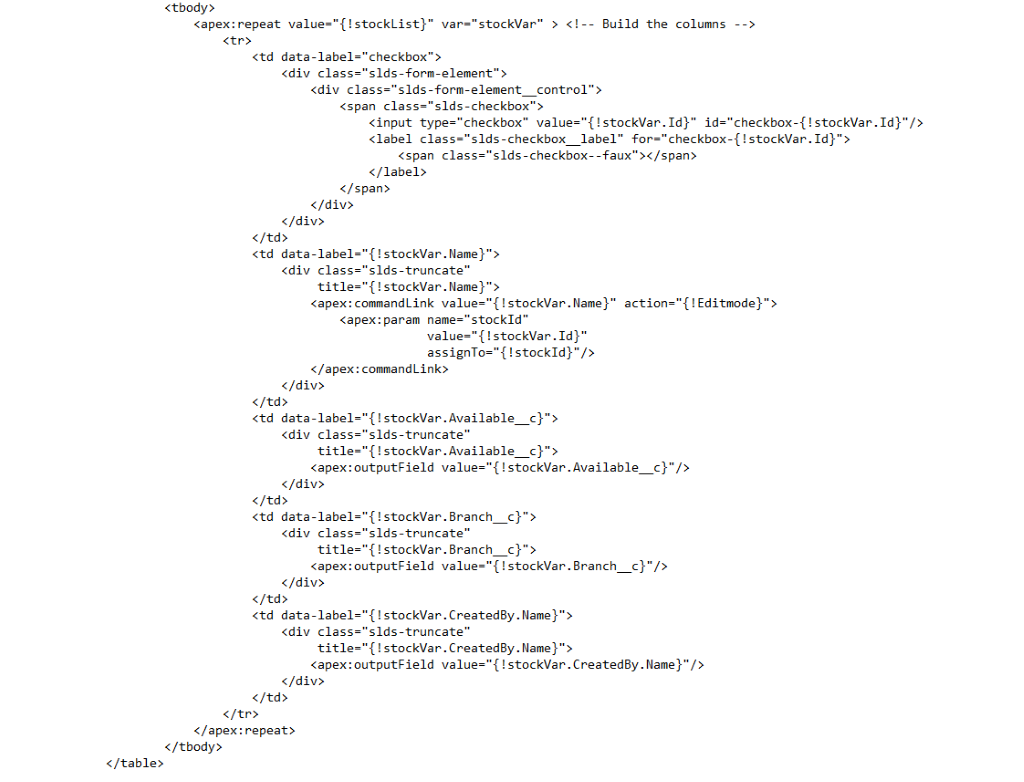
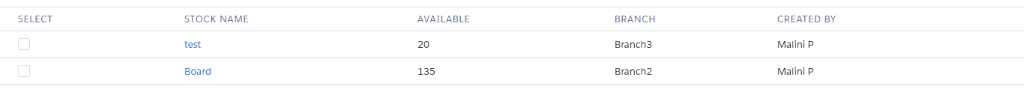
Data Tables
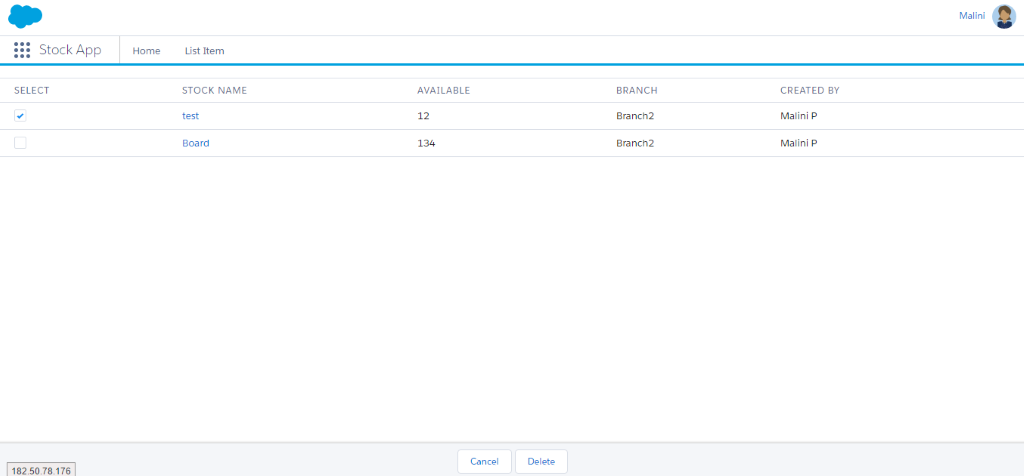
Data tables are enhanced version of html table. Here to display dynamic data, <apex:repeat> is used to iterate the table row.


Screenshot

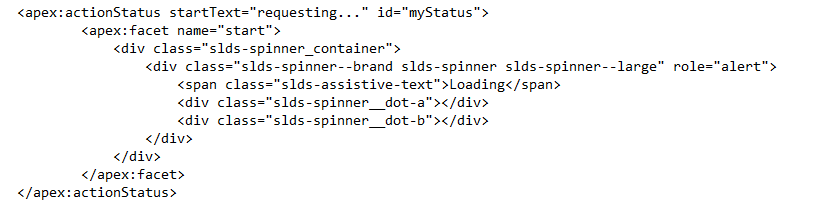
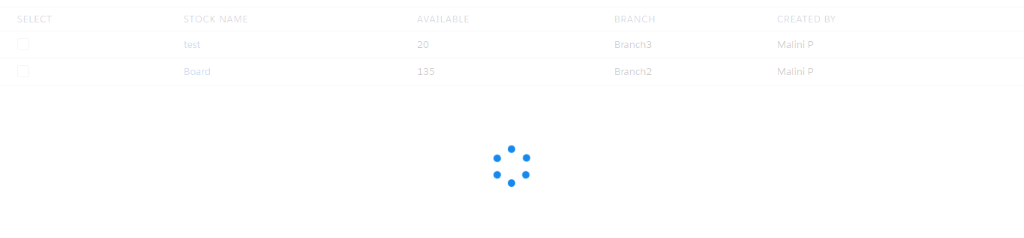
Spinners
CSS loading indicators are used to show while retrieving data or when the page loads.

Screenshot

Also, the other items–Utilities Grid, Alignment, Spacing, Notifications (To display the information or error message popup) are used in this stock app.
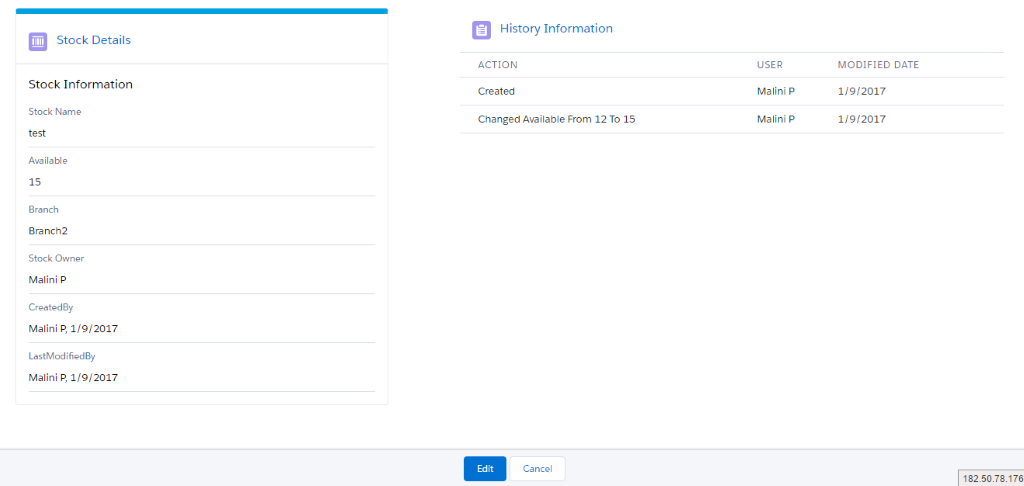
Grid:
Lightning Design System grid provides a flexible user experience, and it is mobile-first. It includes helper classes such as alignment, padding etc., which we can alter.
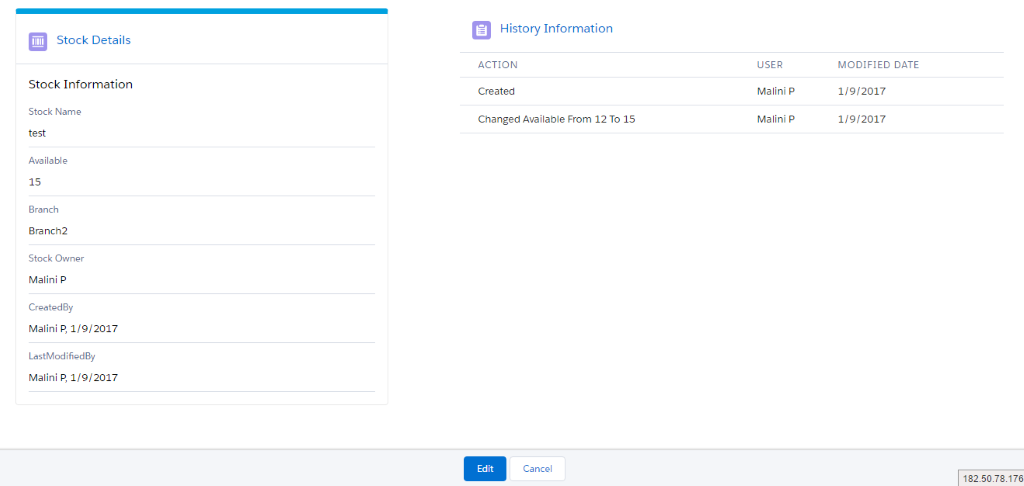
For example, in this stock app, grid CSS is used to display the record detail and history information of the respective record on the page.
Screenshot

Other Screenshots:
Home:

Validation Popup:

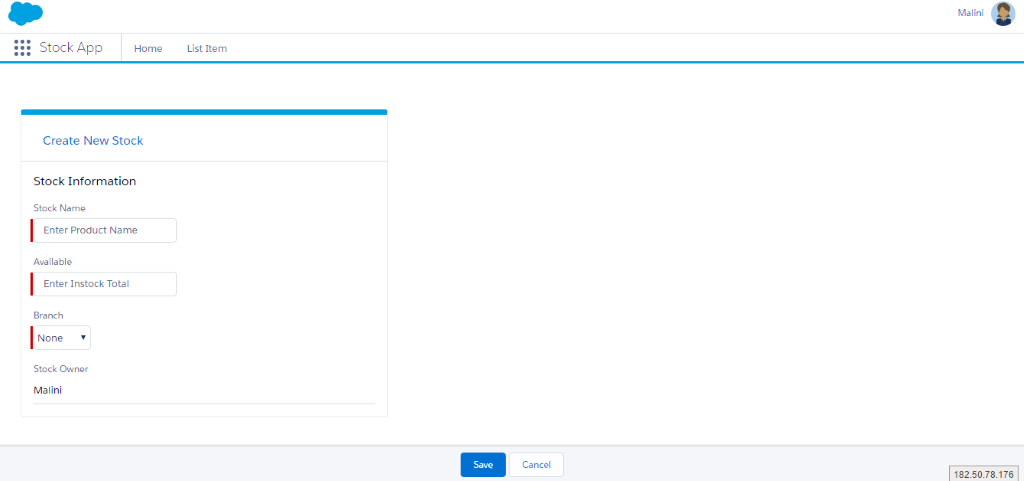
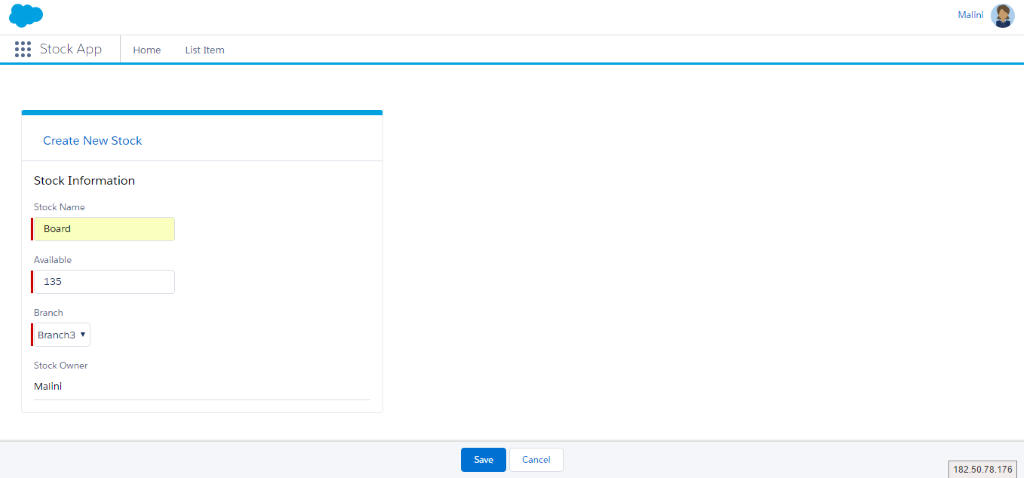
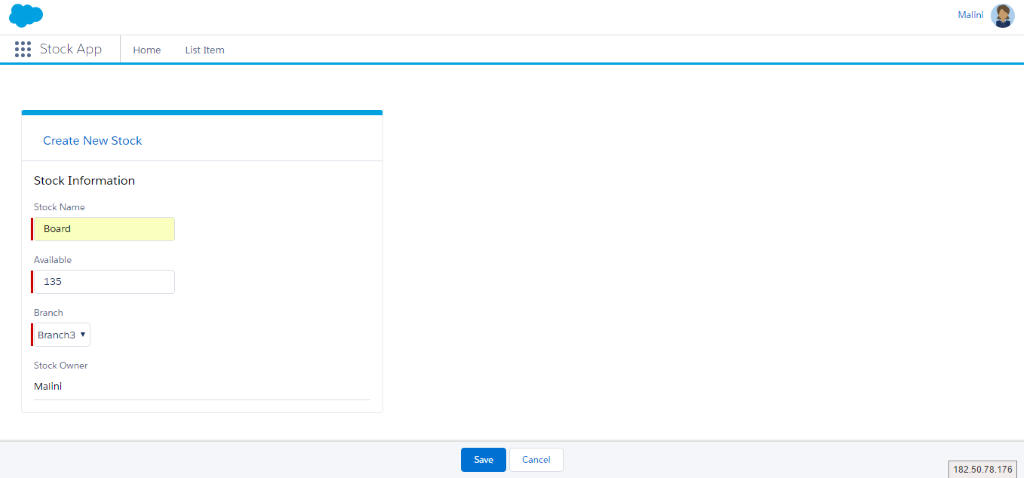
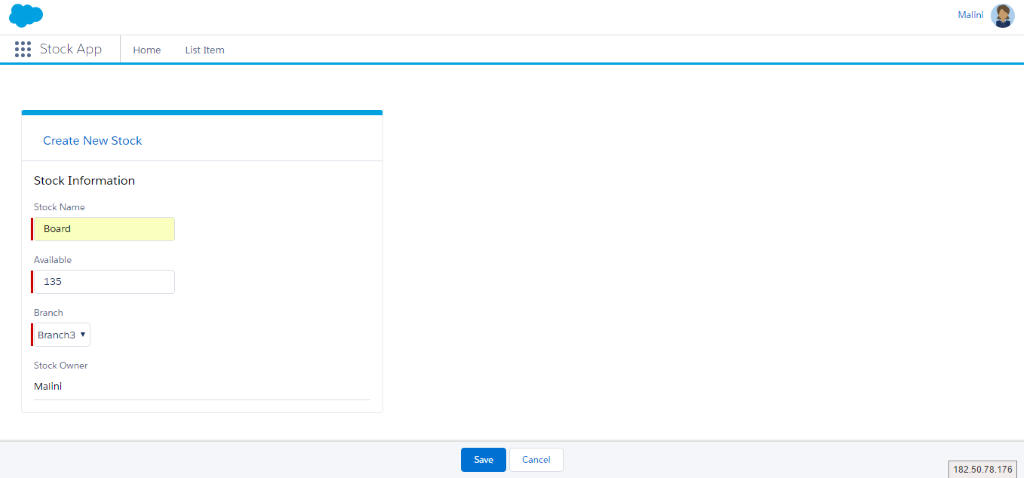
Create Record:

List Page:

Detail page:

Delete Record:

Edit Record:

Summary
The default Salesforce features can be used with Lightning Design System. Tags like <apex:pageblock> are not supported in Lightning Design System which means this follows default style but can be customized and overridden by adding custom styles. Use Lightning Design to help users work better, smarter, and faster.
Web Reference Links
https://lightningdesignsystem.com/
https://lightningdesignsystem.com/platforms/visualforce/
https://trailhead.salesforce.com/en/lightning_design_system/lightning-design-system2



