Introduction:
The Protractor is a test automation framework used to automate web applications. It supports end-to-end functional testing and adaptable for angular/non-angular applications. It can be integrated with the testing framework like jasmine, mocha, cucumber, etc. and it generates the HTML type report.
Purpose of using Protractor Framework:
Nowadays most of the applications are developed using JavaScript language. In such a case, it becomes difficult to capture the web elements in AngularJS applications using JUnit or Selenium Web driver.
Protractor contains a NodeJS program that is developed in JavaScript and runs with Node to find the web elements in AngularJS applications, and it also uses WebDriver to manage the browser with the user action.?
Installation Process:
- The user must have the stable Java JDK version 8.0 and above in the system. Refer the below link to download the Java
https://www.oracle.com/technetwork/java/javase/downloads/index.html
- Protractor is a Node.js program and to run the scripts, we need to install the Node.js. Refer the below link to download Node.js


- Click the Finish button to complete the Node.js installation.
- Run this command node –v or node –version in the command prompt to check the version of the Node.js version
- Run this command npm –v or npm —version in the command prompt to check the version of the npm version
- Refer the below commands to set–up the Protractor:
–>npm install –g protractor :

- Once the installation is complete, Refer the below command and check the Protractor version
–>Protractor —version:

- The?webdriver-manager?is a tool used to get an instance of a current Selenium Server. After protractor is installed, webdriver needs to be updated to the latest version.
–>webdriver-manager update :

- After the successful installation of webdriver-manager, we need to start the Selenium server using the below command.
–>webdriver-manager start
Once the above command is executed, the Protractor test will send the request to the Selenium server in-order to control local browser. Leave this server running throughout the test.
We need to see the data around the status of the server at?http://localhost:4444/wd/hub.
The above installation process is common for protractor when you develop the framework in the Web driver/VsCode
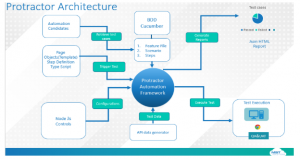
Protractor Architecture:

First program using Protractor (Sample Program):
- Open the command prompt or terminal window and create a folder for the test project.
- The user requires two files to run the Protractor framework, which are?spec file?and?configuration file.
Spec File:
This file contains the logic and locators to interact with the application. For Ex: ‘jasmine’ and ‘Protractor API’
Code details about Spec.js File:
The ‘describe’ and ‘it’ syntax belongs to the Jasmine framework. The browser is a global keyword (which is a browser.ts class from a library) used for all types of browser level commands.
Using expect, verify the title/ text which we have got from the web page (using getTitle()) with expected text.
Spec.js
// spec.js
describe(‘Protractor Demo App’, function() {
it(‘should have a title’, function() {
browser.get(‘https://test.salesforce.com/’);
expect(browser.getTitle()).toEqual(‘Login | Signup’);
});
});
Code details about Conf.js File
The configuration file is a key component to the Protractor which explains the tests/specs, browser set-up, test framework to integrate global value settings, etc., It designates that we would utilize Jasmine for the test framework. It will utilize the defaults for all other configurations. Chrome is the default browser
Conf.js
// conf.js
exports.config = {
framework: ‘jasmine’,
seleniumAddress: ‘http://localhost:4444/wd/hub’,
specs: [‘spec.js’]
}
Running the Protractor program:
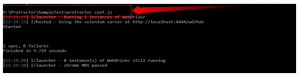
protractor conf.js

Once we run the above command, the below actions would be performed as a result.
- Opens the chrome browser window
- The browser is navigated to the https://login.salesforce.com/,
- Close the browser
The test yield ought to be?1 test, 1 assertion, 0 failures. Congratulations, you’ve run your first Protractor test!
Note:
- When you are executing the Protractor coding for a nonangular application you should use the below code in your Spec.js and then continue the program execution
browser.waitForAngularEnabled(false);
Need to add the below additional things when you have developed the framework by using VS Code:
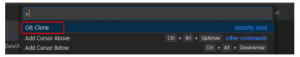
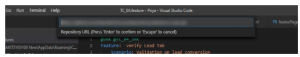
- Open your VSCode and go to the Command Palette (Ctrl-Shift-P):

- Click Git clone

- Paste URL:?Your Repository URL

- Destination Directory
- Click “Open Repository”
Open VS Code Terminal:
- yarn install
- yarn webdriver-manager update
- Re-run this command whenever any package is updated or changed
- yarn tsc
- Launch before running any test and leave running during development
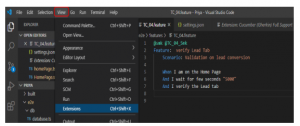
VS Code Extension(Ctrl-Shift-X):
- Click ‘View’ icon and click ‘Extensions’

- Cucumber (Gherkin) Full Support

- Install and Enable (Reload)

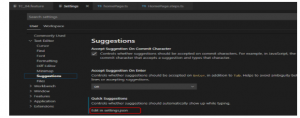
- File > Preferences > Settings

- Examine for “editor.quickSuggestions” and click the “Edit in settings.json” link

- Add the following settings to the user settings on the right side:
“editor.quickSuggestions”: {
“other”: true,
“comments”: false,
“strings”: true
}
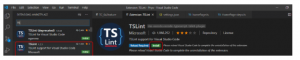
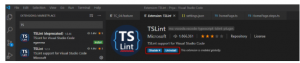
VS Code Extension:
- TSLint Extension (Microsoft)

- Install and Enable (Reload)

Running Tests Commands:
- In order to compile the scripts, use the following command “yarn tsc” before running the tests
- yarn tags “@tagname“ to run tests tagged with a specific tag
- yarn specs <path>/<filename.feature> to run all tests in feature file
- yarn specs <path>/<filename.feature:xx>?to run a single iteration of a Scenario outline where xx is the line number of the ‘Example’
- Test are run against QA by default. Use?–params.instance=<instance>?for another instance (UAT, Prod)
- yarn test –params.exitProcess=true?to quit all processes if an action fails
Note:
In VS Code, we need not use any separate command to start the server like Selenium Web driver.
Protractor Framework Details:
We are using a protractor framework including the combination of POM & Cucumber framework.
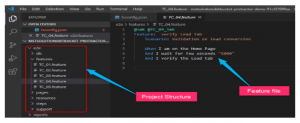
Project Structure:
Under the e2e folder we have the following things:
- Features
- Pages
- Specs
- Steps
- Test Data
Features:
It is an entry-level to the Cucumber tests. A feature file can contain a scenario or can have more than one scenario, but it usually has a list of scenarios.
- Keywords These are keywords defined by Gherkin.
- Feature: Specify what feature you will be testing in the tests below
- Given: Tells the pre-condition of the test
- And: Defines additional conditions of the test
- Then: State the postcondition. It is an expected result of the test.
Pages:
In Pages, we declare the locators of the elements. Also, we can define the methods to do any actions that can be performed.
Steps:
The step definition file acts a bridge between the Feature file and the Page object methods. Due to this the code re-usability and readability is increased. The Step definition file path must be properly mapped in the config.js then only the binding between feature file and the step definition would work
Test Data:
Here we are using feature file’s data table as data source. We can also give random data for test cases.
Flow of test case execution details:?
The test execution starts from feature file.

On clicking ‘When’ link then it is navigating to?‘Step Definition’?file.?

After clicking ‘clickOnNavMenuItem’ method it is navigating to ‘Homepage’.

Like this the next line of the script will be executed in the feature file.
Pros:
- Protractor is an end-to-end test framework for Angular and Non – Angular application. It runs tests against your application running in a genuine browser and interacting with it as a utilizer would.
- It supports a specific locator strategy, like binding, model, repeater as well as native WebDriver locator strategies.
- Solid mechanisms for handling locators and waits, as the webpage finishes pending tasks, Protractor executes the next steps of the testing process by automatically connecting with the AngularJS application
- Also, it can use the selenium grid to run tests in multiple browsers at a time.
- One Config file to rule them all: you can set any global variables, integrate any packages, and even execute the tests in cloud providers (Sauce Labs, Browser Stack).
- If you like Classes, as the syntax, rather than using the JS Prototypes, using ES6 will be a breeze.
- It can run a test on both real and headless browsers.
- It can use Jasmine or Mocha or Cucumber to compose your test.
- You can integrate all the e2e tests into your /test directory within the application codebase, which is a huge advantage to have the tests in the same repository as the source code of the app resides.
- It works in conjunction with Selenium to offer an automated test infrastructure.
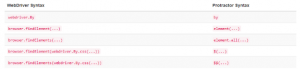
- The Protractor syntax is somehow Shorter:

Cons:
- This also can be used for Non-Angular applications but with certain limitations as of now.
- This mainly supports only JavaScript and TypeScript language



