Introduction
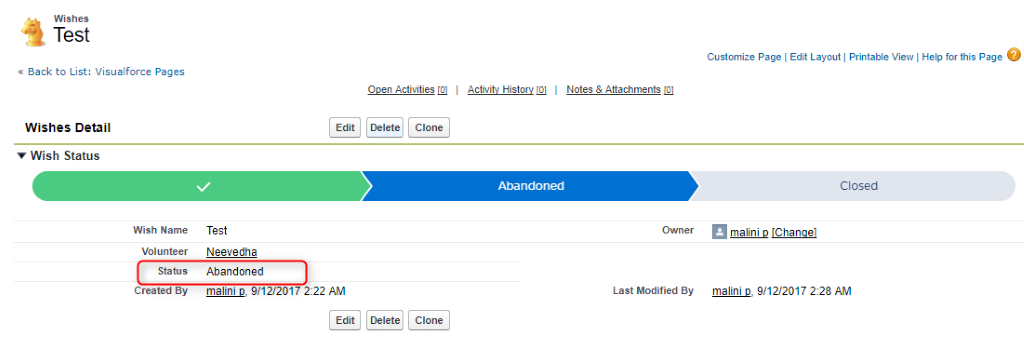
Salesforce Sales Path feature for opportunities helps sales reps to work their deals faster and smarter. Now we could get the same for other objects also, using Visualforce. This reusable sales path works both in salesforce classic and lightning.
Resources needed
- Download the Salesforce Lightning Design System CSS zip file and upload in static resource
- JQuery, use CDN here. Either upload as a static resource and use it in Visualforce page or use the link directly.
Get the values to show it on page
Here we are using Standard Controller and the extension to get the picklist values. Add the lightning CSS and JQuery resources on the VF page.
Sales path has three stages: completed, current and next stages. We compare the current picklist values and create the Sales Path to add it to the Sales Path component.
Add the following code to the Visualforce page
<apex:page standardController=”Application__c”
extensions=”applicationformcontrol” id=”pg1″ sidebar=”false”>
<apex:form id=”frm1″>
<!—- To enable or disable the checkbox –>
<apex:inputField id=”check” value=”{!app.Checksamepresent__c}”
onchange=” return check();”/>
</apex:form>
<!– Javasript functionality–>
<script>
<!– To display or hide the output panel based on the country selection for dependent country picklist or textbox –>
function check()
{
varcon=document.getElementById(“{!$ Component.pg1.frm1. pbk.pbs1.precon}”).
value;
varconp=document. getElementById(“{!$ Component. pg1.frm1.pbk.pbs2.percon}”).
value;if(document. getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.check}”).
checked==true)
{
if(con==”United States”)
{
document.getElementById
(“{!$Component.pg1.frm1.pbk.pbs2.p3}”).
style.display = ‘none’;
document.getElementById
(“{!$Component.pg1.frm1.pbk.pbs2.p4}”).
style.display = ‘block’;
else
{
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.p3}”).
style.display = ‘none’;
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.p4}”).
style.display = ‘block’;
}
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.peradd1}”).
value=document.getElement ById
(“{!$Component.pg1. frm1.pbk.pbs1.preadd1}”). value;
<!– Same as Present Address, Permanent Address fields are read only –>
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.peradd1}”).
readOnly=true;
}
else
{
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.p3}”).
style.display = ‘none’;
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.p4}”).
style.display = ‘block’;
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.peradd1}”).
value=”;
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.peradd1}”).
readOnly=false;
}
}
<!– To display or hide, dependent picklist or text box field based on country selection –>
function change()
{
var country=document. getElementById(“{!$ Component. pg1.frm1.pbk.pbs1.precon}”).
value;
if(country==’United States’)
{
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs1.p1}”).
style.display = ‘block’;
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs1.p2}”).
style.display = ‘none’;
}
else
{
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs1.p1}”).
style.display = ‘none’;
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs1.p2}”).
style.display = ‘block’;
}
}
function change1()
{
var country=document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.percon}”).
value;
if(country==’United States’)
{
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.p3}”).
style.display = ‘block’;
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.p4}”).
style.display = ‘none’;
}
else
{
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.p3}”).
style.display = ‘none’;
document.getElementById
(“{!$Component.pg1. frm1.pbk.pbs2.p4}”).
style.display = ‘block’;
}
}
</script>
</apex:page>
Extension to get picklist values and send it to VF page
// Controller to handle the dynamic values and sent
to the wishes__c status path
public class WishController_AC {public List options{get; set;}
public string opts {get; set;}
public WishController_AC (ApexPages. StandardController controller)
{
options = new List();
//To get Picklist's Values
Schema.DescribeFieldResult fieldResult = Wishes__c.Status__c.getDescribe();
List ple = fieldResult.getPicklistValues();
for(Schema.PicklistEntry f : ple){ options.add(f.getLabel());
}
//Assigning array to a string
opts = JSON.serialize(options);
}
}
We have now created the Sales Path for Status picklist in custom object. This can be reused for other objects by replacing the field name and object name.
Add this VF to the section in page layout to highlight the status or use it in lightning page by using VF component.